আসসালামুয়ালাইকুম বন্ধুরা কি অবস্থা আপনাদের সবার?
আশা করি আপনার সবাই ভাল আছেন।
আজকের পোস্টে আমি আপনাদের সাথে শেয়ার করতে যাচ্ছি, ব্লগার দিয়ে কিভাবে টুলস এর ওয়েবসাইট বানাতে হয়।
এবং এই পোষ্টের মধ্যে আমি আপনাদের সাথে পাঁচটি টুল এর কোড শেয়ার করব।
সবগুলো ডেমো দেখায় দিব আপনাদেরকে কোনটা কিভাবে কাজ করে।
এবং আপনারা খুব সহজে ব্লগার দিয়ে এটি অনলাইন টুল ওয়েবসাইট বানাতে পারবেন এই কোডগুলো ব্যবহার করে।
তবে আমি জানি আমি আপনাদের সাথে আজকে শুধুমাত্র পাঁচটি টুল শেয়ার করতেছি, কিন্তু খুব জলদি আমি অনেকগুলো টুল একসাথে আপনাদেরকে দিয়ে দেব।
তো অনেকের মনে চিন্তা জাগতে পারে এমন টুল ওয়েবসাইট বানিয়ে আমাদের কি লাভ!
তো তাদেরকে বলতে চাই যদি আপনি আপনার ওয়েবসাইটের মধ্যে ভালো একটা ভিজিটর আনতে পারেন এই টুলস গুলোর উপরে।
তাহলে আপনি এডসেন্সের জন্য এপ্লাই করতে পারবেন, এবং অ্যাপ্রুভ পেয়ে যাবেন।
তো আর কথা বাড়াবো না চলুন আজকে যে টুল এর কোড গুলো আমি আপনাদের সাথে শেয়ার করতে যাচ্ছি সেগুলোর ব্যাপারে একটু ধারণা নেওয়া যাক।
আমি আজকে আপনাদের সাথে পাঁচটি কোড শেয়ার করব।
১। Text Replacer
২। Lowercase Text
৩। Uppercase Text
৪। Randomcase Text
৫। Titlecase Text Converter Tool
কিন্তু তার পূর্বে যারা এখন ব্লগার একাউন্ট করেন নাই আই মিন ব্লগার এ একটি নিজের ওয়েবসাইট বানান নাই তারা বানিয়ে নিন।
আমার আগে থেকেই বানানো আছে।
ব্লগারের মধ্যে একটি ওয়েবসাইট বানানোর পরে, যে কোন একটি টেমপ্লেট ব্যবহার করুন।
আমি আমার আগের পোস্টের মধ্যে একটি ভালো টেমপ্লেট শেয়ার করেছিলাম, চাইলে সেখান থেকে ডাউনলোড করে নিতে পারেন। নিচে পোস্টের লিংক দিয়ে দিলামঃ
নিয়ে নিন একদম ফ্রিতে প্রিমিয়াম Plus Ui Version 2.6.2 Blogger Template
তো আমি যে কোডগুলো আপনাদের সাথে শেয়ার করতেছি, সেগুলো আমরা ব্লগার এ পেজ বানিয়ে সেখানে রাখবো।
এটাই আমাদের এক একটি টুল তৈরি হয়ে যাবে।
১। Text Replacer
Text Replacer টুল বানানোর জন্য আপনি সবার প্রথমে আপনার ব্লগার ওয়েবসাইটের মধ্যে গিয়ে এটি পেজ বানিয়ে নিন।
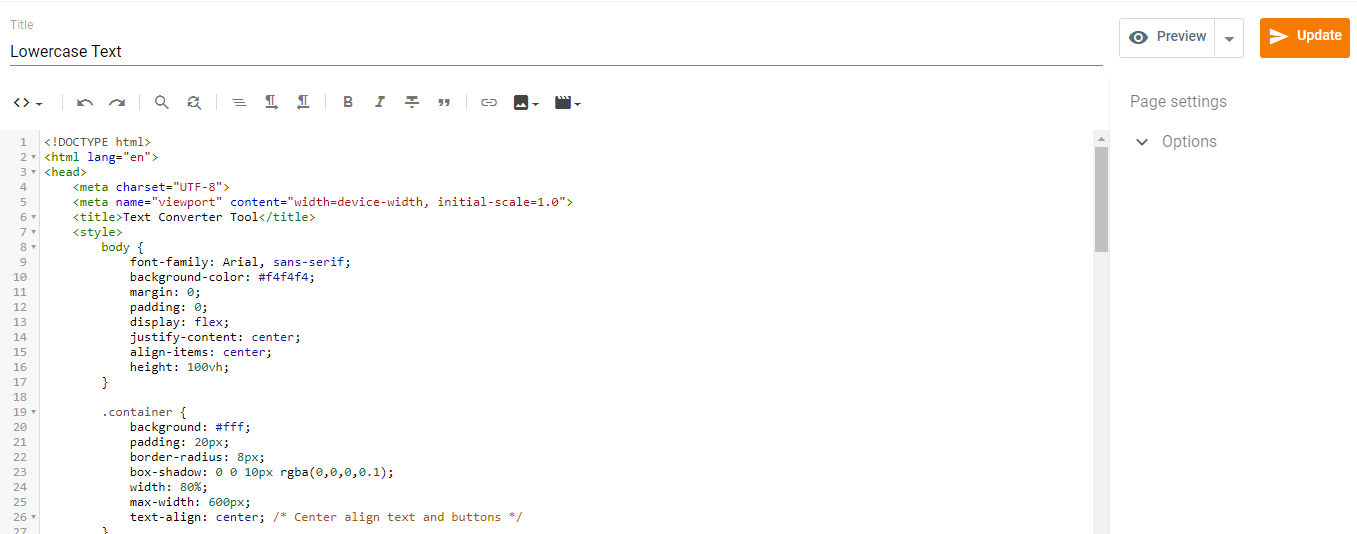
টাইটেল এর মধ্যে Text Replacer লেখুন, আর HTML View অন করে নিন । কারন আমরা এখানে কোড পেস্ট করব।
নিচের স্ক্রিনশটটি লক্ষ্য করুন.।
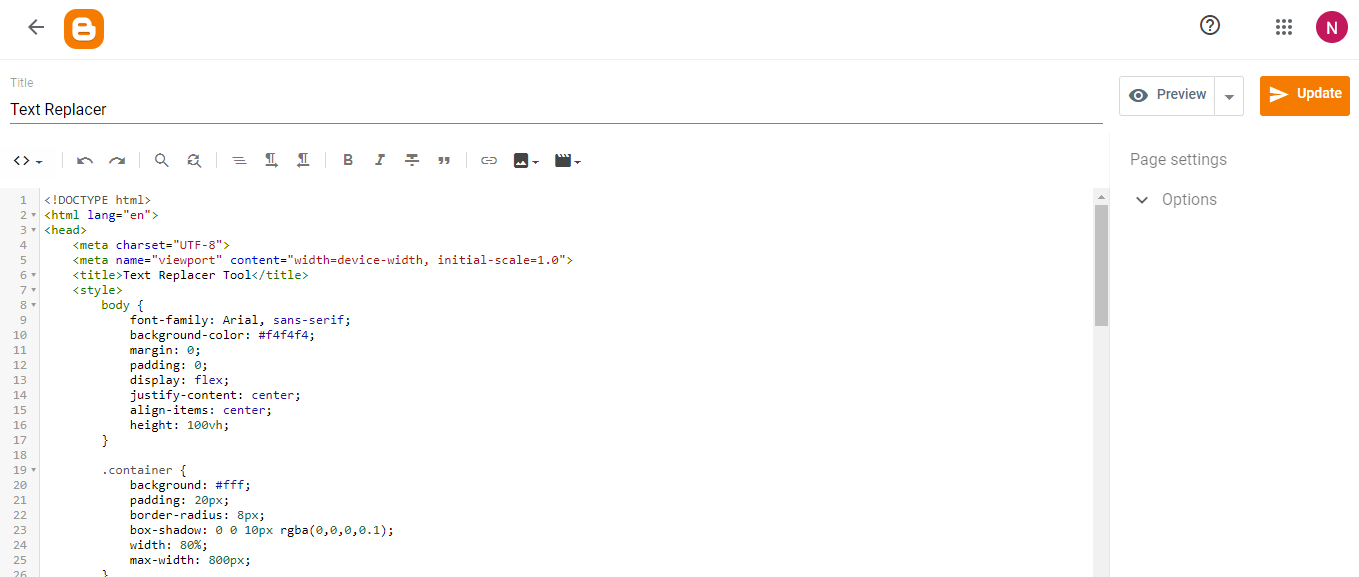
কোড বসানোর পরে পাবলিশ করে দেন।
কোডের জন্য এখানে ক্লিক করুনঃ Text Replacer COde
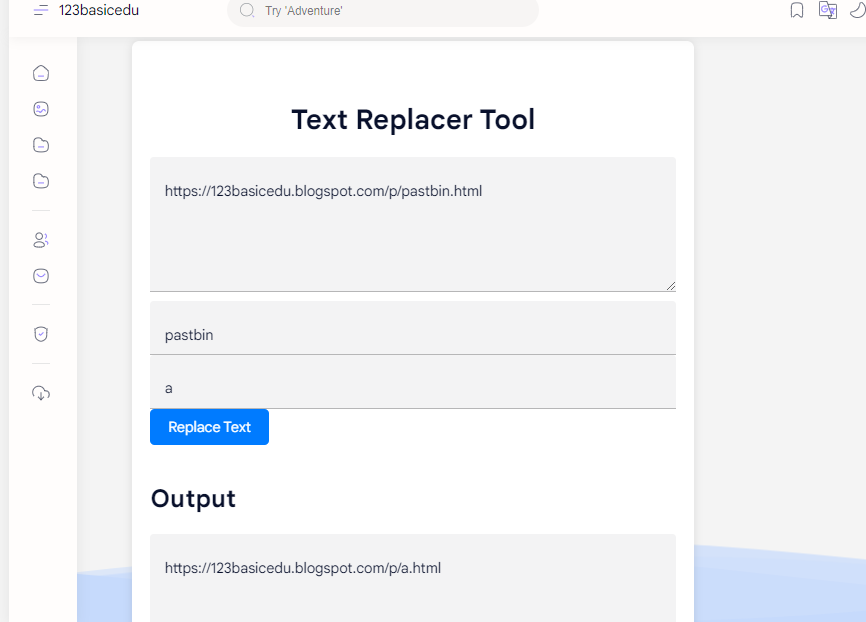
আপনি যদি সফলভাবে এটা করতে পারেন তাহলে Text Replacer Page কিছুটা এমন দেখাবে।
আপনারা যদি সম্পূর্ণ টুলটির ডেমো দেখতে চান তাহলে এখানে ক্লিক করুন।
এইটুল দিয়ে কি কাজ করা যায়?
আপনি এখানে যে কোন লেখা পেস্ট করার পরে নির্দিষ্ট লেখা বা নির্দিষ্ট কোন শব্দ রিপ্লেস করতে চান তাহলে এই টুলের সাহায্যে আপনি সেটা খুব সহজে করতে পারবেন।
২। Lowercase Text
প্রথমবারের মতো করে আবারো একটি নতুন পেজ ক্রিয়েট করে নিন। পেজের নাম দিন Lowercase Text।
এবার আগেরবারের মতোই এখান থেকে কোড টি কপি করে নিনঃ https://pastecode.io/s/kmiker54
কোড কপি করে আমার মত করে আপনার পেইজের মধ্যে পেস্ট করে দেন এবং পাবলিশ করে দেন।
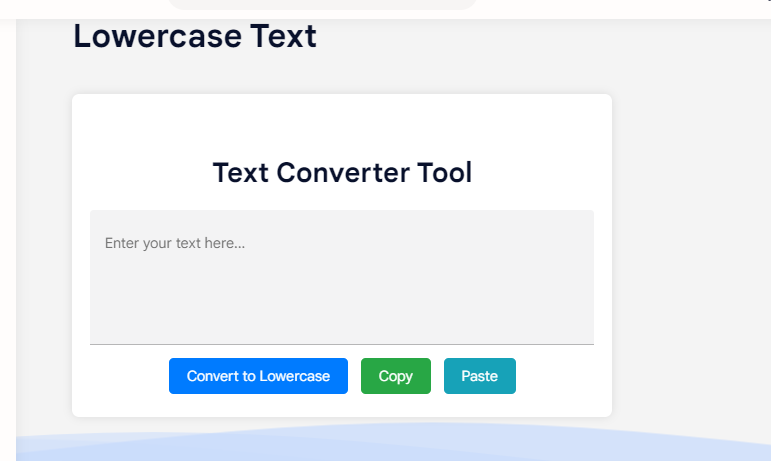
তাহলে আপনি এরকম একটি Lowercase Text কনভার্টার পেয়ে যাবেন।
এই টুলের মধ্যে আপনি যে কোন ইংলিশ লেখার লিখে দিলে যদি সেখানে কোন বড় হাতের লেখা থাকে তাহলে সেটা অটোমেটিকলি ছোট হাতের লেখায় কনভার্ট করে দেবে।
এমনই আরেকটি টুল হচ্ছেঃ Uppercase Text.
এই টুলটির কাজ হচ্ছে ছোট হাতের সকল লেখাগুলোকে বড় হাতে কনভার্ট করে দেবে. ব্যাপারটা একই রকম।
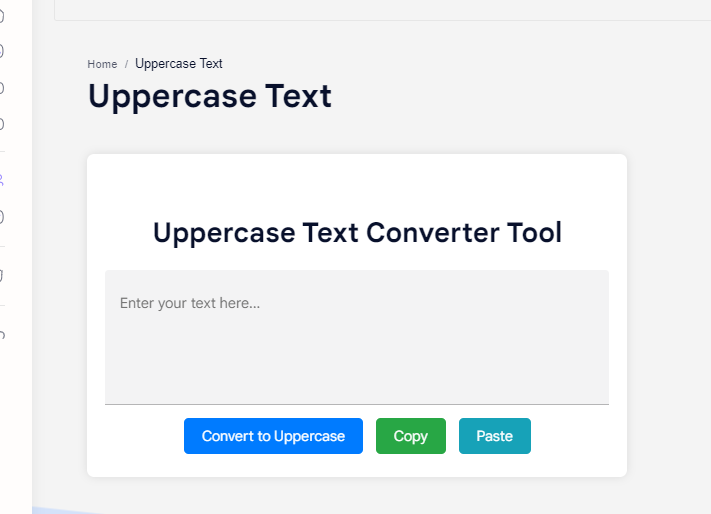
৩। Uppercase Text
এখান থেকে Uppercase Text এর কোড কপি করে নিনঃ https://pastecode.io/s/btoky3yc
আগের দেখানো স্টেপ গুলোর মত নতুন পেজ বানিয়ে এই কোডটি পেস্ট করে দিলেই, এমন একটি টুল তৈরি হয়ে যাবে।
উপরের দুটি তুলে ডেমো লিংক নিচে দিয়ে দিলাম, চাইলে আপনারা পরীক্ষা করে দেখতে পারেন।
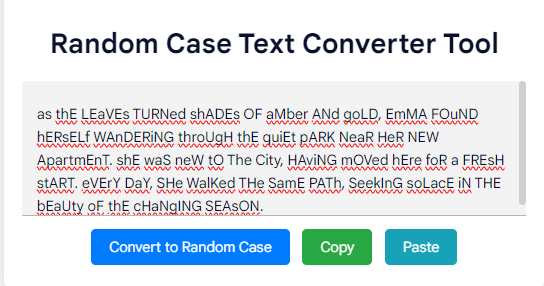
৪। Randomcase Text
Randomcase Text এর কাজ হচ্ছে আপনি যে টেক্সট বক্সের মধ্যে দিবেন সেখান থেকে রেনডমলি টেক্সট গুলোকে বড় হাতের ছোট হাতের করে দেবে.।
এটা অনেক সময় ডেভলপাররা ব্যবহার করে থাকে।
আগের মত করে একটি পেজ ক্রিয়েট করে নেন।
https://pastecode.io/s/45bj1rdz তারপর এই কোডটি পেস্ট করে দেন।
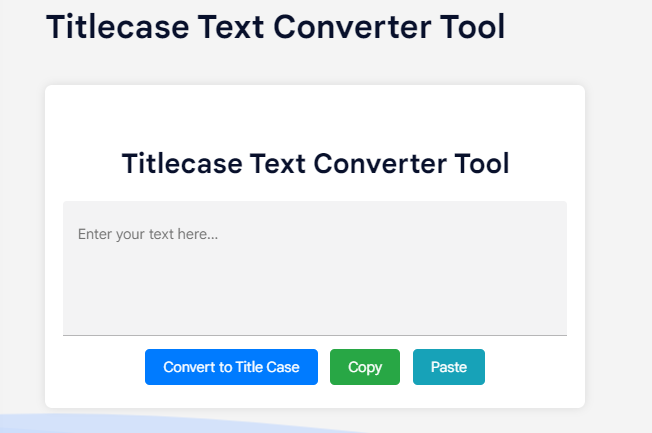
৫। Titlecase Text Converter Tool
এইটা আমার কাছে অনেক ভালো লাগছে, কারন আপনি আপনার রেনডম লেখাগুলোর মধ্যে প্রায় বড় হাতের ছোট হাতের গুলায় ফেলান। এখানে আপনি আপনার লেখা লেটারগুলোকে Titlecase করতে পারবেন।
মানে সবগুলো লেখার প্রথম অক্ষর বড় হাতের হয়ে যাবে।
কোড এখান থেকে কপি করে নিনঃ https://pastecode.io/s/3onx6is5
ডেমো দেখতে এখানে ক্লিক করুন।
আশা করি আপনাদের এই পোস্টটি ভালো লেগেছে।
নেক্সট পোস্টে হয়তোবা আমি এরকম আরো অনেকগুলো টুল আপনাদের সাথে শেয়ার করে দিব।
এখন এই টুল গুলো বানানোর পরে আমাদেরকে এসইও করতে হবে।
এর জন্য সুন্দর করে কিওয়ার্ড রিসার্চ করতে হবে। এবং সে অনুযায়ী আমাদেরকে একটি আর্টিকেল লিখতে হবে।
এরপরে আমরা যদি এভাবে ২০০ থেকে ৩০০ টা টুল আমাদের ব্লগার সাইটের মধ্যে রাখতে পারি এবং মাসে একটা ভালো ভিজিটর আসে। তাহলে আমরা এডসেন্সের জন্য এপ্লাই করতে পারবো।
অবশ্যই আমাদেরকে আর্টিকেল লিখতে হবে টুলগুলোর উপরে ।
এই পোস্টে হয়তোবা আমি আপনাদের সাথে শুধুমাত্র পাঁচটি কোড শেয়ার করেছি। সামনে একটু বেশি শেয়ার করব।
এবং সম্পূর্ণ ওয়েবসাইট কে ডিজাইন করার টিউটোরিয়াল দিয়ে দিব। আজকের পোস্ট এতটুকুই আশা করি আপনাদের ভালো লেগেছে।
The post নিয়ে নিন ব্লগার সাইটের জন্য পাঁচটি অনলাইন টেক্সটবেস টুল কোড ! appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/tiAIrJV
via IFTTT