আপনি যখন Microsoft Word এ একটি Article লিখবেন তখন আপনি word document এ total character সহজেই পর্যবেক্ষণ করতে পারবেন।
আপনি প্রায়শই অনলাইনে best word counter এবং character count online tool সন্ধান করতে পারেন। কারণ আপনাকে আপনার নিজের ব্লগ পোস্টের Title এবং Description এর অক্ষর গণনা করতে হয়। যাইহোক, আমরা MS word and excel এ সহজেই Article এর Word গননা করতে পারি। কিন্তু এই অ্যাপ্লিকেশনগুলিতে article এর character count করা সর্বদা Comfortable নয়।
অনলাইন আপনি অনেক গুলো এই রকম ওয়ার্ড কাউন্টার টুল পেতে পারেন যার মাধ্যমে আপনি সহজেই আপনার আর্টিকেল এর ওয়ার্ড কাউন্ট করতে পারবেন।
আর যদি আপনার নিজের ব্লগে এই রকম একটি ওয়ার্ড কাউন্টার টুল থাকে তাহলে কেমন হয়? তবে কেন আপনি এখনো বসে আছেন? তো চলুন শুরু করা যাক। শিখে নিই কিভাবে ব্লগারে কিভাবে ওয়ার্ড কাউন্টার টুল যুক্ত করবো।
ব্লগারে কি ওয়ার্ড কাউন্টার টুল যুক্ত করা যাবে?
হ্যাঁ! আমাদের Pre-coded স্ক্রিপ্টটি ব্যবহার করে আপনি Easily আপনার ব্লগার ব্লগে একটি বিনামূল্যে Word Counter Tool ইনস্টল করতে পারেন। এই Free word counter Tool-টির সাহায্যে আপনি ব্লগার পোস্টের Title, Article, Description ইত্যাদির অক্ষর গণনা করতে পারেন। Demo Here
What is word counter Tool?
Word counter হলো এমন একটি Tool যার সাহায্যে কোনো Text Document এর ওয়ার্ড বা অক্ষর গণনা করা হয়। Title, Description, boldness, precise formatting, bullet, or number list ইত্যাদির শব্দ গণনা করার মতো সুনির্দিষ্ট ফিচার আমরা ওয়ার্ড কাউন্টার টুল ব্যবহার করে পেতে পারি।
কোনো শব্দ কাউন্টার ব্যবহার করার সময় আপনি সঠিক সংখ্যা দেখছেন কিনা তা ডাবল পরীক্ষা করে দেখুন। সাইট র্যাঙ্কিং এবং SEO উন্নত করতে Word counter or Character Counter অনেক বেশী প্রয়োজনীয়।
How to add Characters/word Counter Tool in Blogger Static Page?
এই Tool-টি আপনাকে আপনার সাইটের পোস্টগুলোর ওয়ার্ড গণনা করতে সহায়তা করবে।
Word Counter Tool যোগ করতে দয়া করে নীচের ধাপগুলো অনুসরণ করুন।
Step 1: Log in to your Blogger and go to Dashboard.
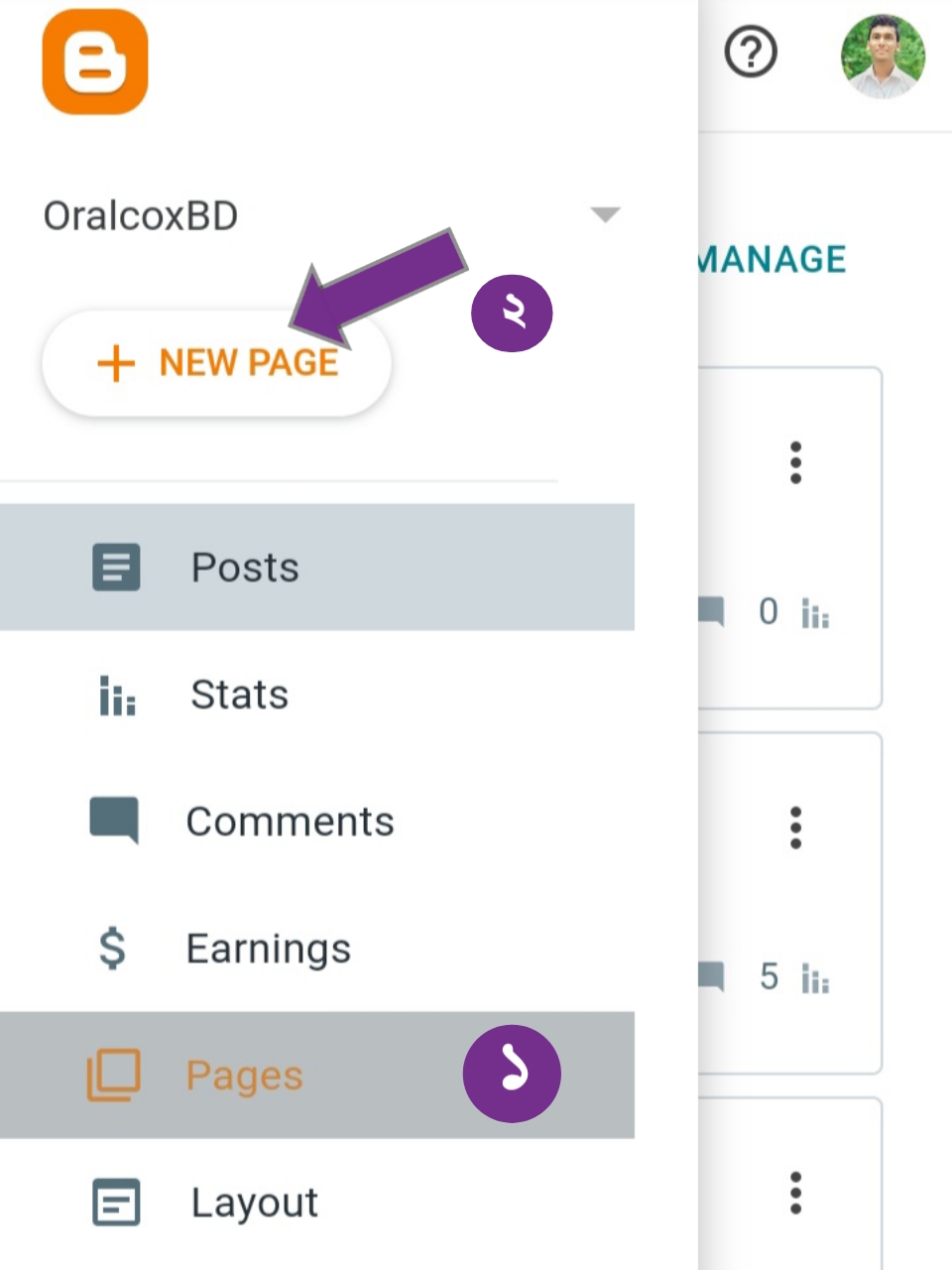
Step 2: Locate “Pages” from the left menu and click “+ NEW PAGE” and Create a static page in Blogger and give a title.
Step 3: In new page switch from Compose to HTML view.
Step 4: Then copy the code from below and paste it there.
<style>
// Character Count Tool by https://ift.tt/3gko6Ud
input[type=”button”]{border:none;padding:5px 12px;text-transform:uppercase;text-align:center;color:#fff;display:inline-block;white-space:nowrap;background-color:#f57c00;cursor:pointer;font-weight:500;font-size:100%;position:relative;top:-1px;margin:0 10px;line-height:23px;transition:all 0.3s ease-in-out}
</style>
<script src=”https://ift.tt/3D6ppQb>
<center>Enter your character here and press Calculate button to calculate Characters</center>
<br /><br />
<center>
<form method=”POST”>
<table border=”0″ cellpadding=”0″ cellspacing=”0″><tbody>
<tr><td width=”auto”><textarea cols=”65″ name=”charcount” rows=”12″ style=”background: #fafafa; width:100%” wrap=”virtual”></textarea></td></tr>
<tr><td width=”auto”><div align=”center”>
<br />
<input onclick=”countit(this)” type=”button” value=”Calculate Characters” /> <input name=”displaycount” size=”20″ style=”background: #fafafa;height:27px” type=”text” /></div>
</td></tr>
</tbody></table>
<br /></form>
<br />
<script language=”JavaScript”>
function countit(what){
formcontent=what.form.charcount.value
what.form.displaycount.value=formcontent.length
}
</script><br />
</center>
Step 5: and Finally publish your Blogger static page.
শেষ কথা:
আমি আশা করি যে এই Tool-টি আপনাকে আপনার লক্ষ্য অর্জনে সহায়তা করবে এবং আপনি এটি যথেষ্ট পরিমাণে ব্যবহার করে উপভোগ করবেন। আশাকরি, আমাদের Word counter Tool-টি আপনাদের অনেক উপকারে আসবে।
এখন আপনার Third party কোনো ওয়েবসাইট থেকে এই টুলটি আর ব্যবহার করতে হবেনা।
The post How to add a character counter Tool in Blogger? Complete Tutorial appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/3D7DAoo
via IFTTT