একটি ওয়েবসাইটের গতি কমে যাওয়ার প্রধান কারণ হচ্ছে ওয়েবসাইটে কোন ইমেজ, ভিডিও এবং অডিও কনটেন্ট যুক্ত করা। হাই রেজুলেশনের কন্ট েন্ট ব্যবহারের ফলে ওয়েবসাইটের গতি কমে যায়। আগের পোস্টে ইমেইজ অপটিমাইজেশন ও এসইও করা দেখেছিলাম। আর এই পোস্টে ওয়েবসাইটের অব্যবহৃত ফাংশন গুলো মুছে স্পিড বাড়ানোর নিয়ম দেখাবো। চলুন তাহলে শুরু করা যাক।
ওয়েবসাইটের স্পিড টেস্ট করা।
প্রথমে আমরা ওয়েবসাইটের স্পিড টেস্ট করার জন্য pagespeed.web.dev/ ওয়েবসাইটে যাব।
এবং ওয়েবসাইটের লিংক দিয়ে analyze করবো।
তারপর কিছুক্ষণ সময় নেওয়ার পর আপনার কাছে রেজাল্ট উপস্থাপন করবে।
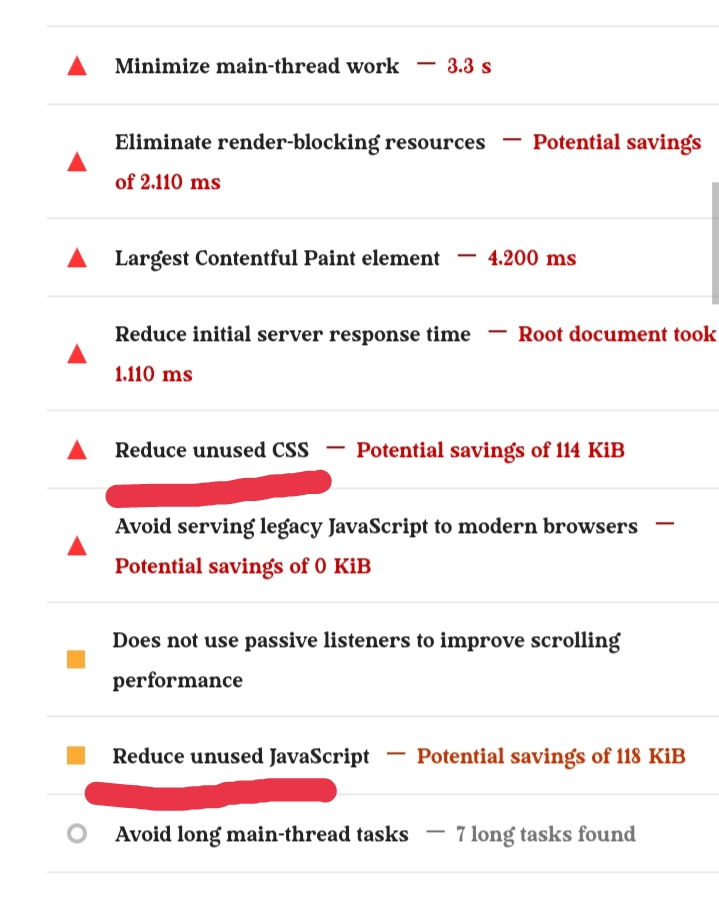
স্ক্রল করে একটু নিচে গেলেই স্ক্রিনশটের মত কিছু টিপস দেওয়া থাকবে।
এখানে আপনার ওয়েবসাইট কি কি কারনে জ্যাম হয়ে গেছে তা দেখাবে। সবগুলা সমস্যা আস্তে আস্তে বুঝে শুনে সমাধান করতে হবে। এখন আন্ডারলাইন করা সমস্যা গুলো সমাধান করব।
ওয়ার্ডপ্রেস ওয়েবসাইটে প্লাগিন ইনস্টল করা
তো এখন আমাদের ওয়ার্ডপ্রেস ওয়েবসাইটের ড্যাশবোর্ড থেকে একটু প্লাগিন ইন্সটল করতে হবে।
প্লাগিন ইনস্টল করতে Dashboard – Plugins – Add new plugin এ যাবেন।
এবার সেখান থেকে Reduce Unused CSS লিখে সার্চ করে Install এবং Active করবেন।
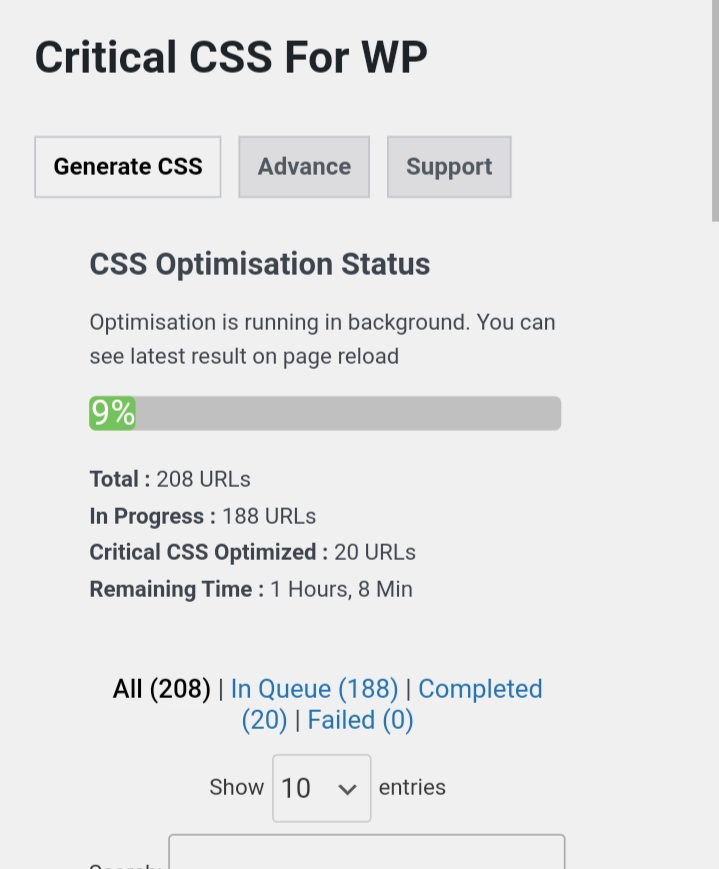
প্লাগিনটি একটিভ করার পর আবার ড্যাশবোর্ডের মেনু থেকে নিচে Critical CSS for WP এখানে ক্লিক করুন।
এখানে দেখুন আপনার ওয়েবসাইটের CSS একটি অপটিমাইজেশন চলতেছে।
অপটিমাইজেশন চলতে থাকুক ততক্ষণে আমরা আরেকটি কাজ করে আসি।
এবার Dashboard – Plugins – Add new plugin অপশন থেকে Autoptimize প্লাগইন টি ইনস্টল করে এক্টিভ করে নেই।
এবার ওয়েবসাইটের Settings – Autoptimize ওখানে যাবে।
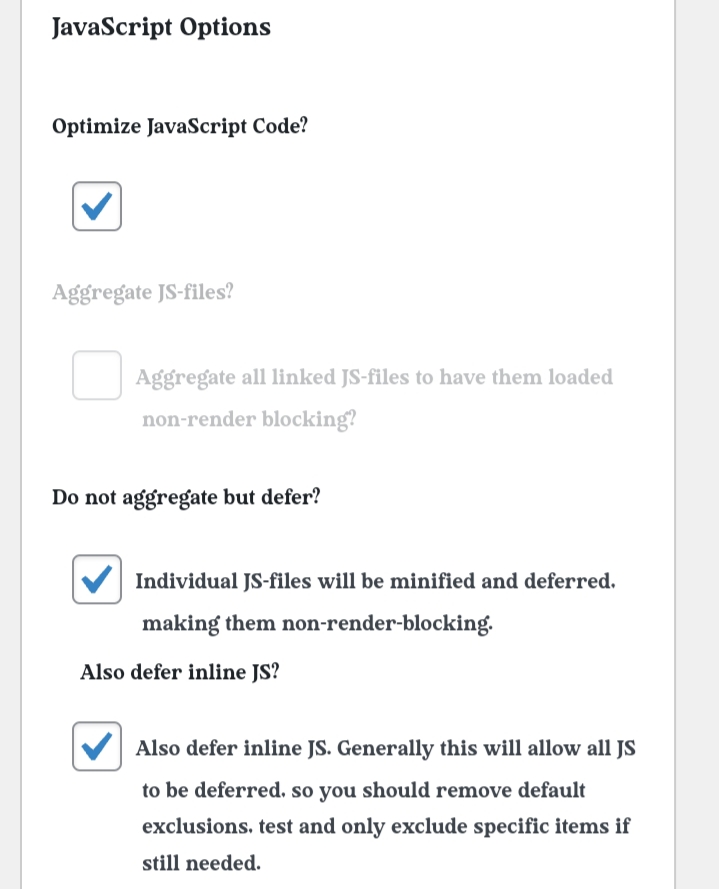
এবার প্লাগিন সেটিংস এ চলে এসেছে। এখান থেকে কিছু সেটিংস করতে হবে।
Optimize Javascript code? Optimize CSS code? এবং Optimize HTML code? অংশগুলোকে টিক মার্ক করে সেভ করবেন।
ব্যাস, হয়ে গেল সাইট ক্লিন।
বিঃদ্রঃ এখানে শুধুমাত্র Autoptimize প্লাগইন ব্যবহার করলেও কাজ হয়ে যাবে। কিন্তু আমরা সাইট স্পিড চেক করার সময় দেখেছিলাম Reduce Unused CSS অপশনটি লাল হয়ে আছে। অর্থাৎ এটি বেশি পরিমাণে রয়েছে। তাই এটার জন্য আলাদাভাবে প্লাগিন ব্যবহার করলাম।
অব্যবহৃত প্লাগইন মুছে ফেলা।
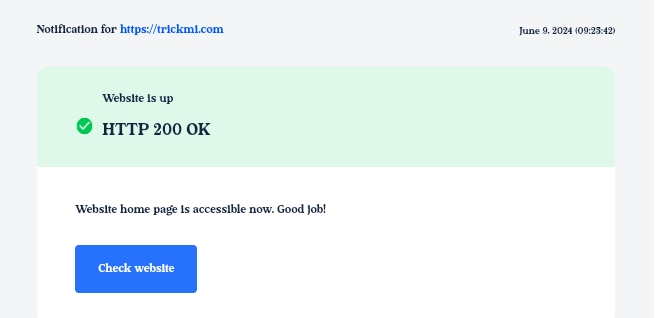
আগের কাজগুলো ঠিকঠাক মতো করে থাকলে আপনার ওয়েবসাইটের স্পিড অপটিমাইজেশন হয়ে গেছে। আপনি যদি এমন কোন এসইও কোম্পানির সাথে যুক্ত থাকেন যারা আপনাকে তার ওয়েবসাইট সম্পর্কে আপডেট দিবে। তাহলে তৎক্ষণাৎ আপনার কাছে ইমেইল চলে যাবে যে আপনার ওয়েবসাইটের স্পিড অপ্টিমাইজ করা হয়েছে। আমার কাছে একটি ইমেইল এসেছে তা আপনাদের প্রমাণস্বরূপ দেখাবো (শেষে)।
তো এখন আপনার ওয়েবসাইটের ড্যাশবোর্ড থেকে Plugins অপশনে যাবেন। যে সকল প্লাগিন গুলো প্রয়োজন সেগুলো বাদে সবগুলো প্লাগিন Deactivate এবং Delete করে ফেলবেন। তবে এক্ষেত্রে অবশ্যই ভালোভাবে লক্ষ্য রাখবেন যেন সাইটের ক্ষতি না হয়। আর হ্যাঁ, রিসেন্টলি Reduce Unused CSS এক্টিভ করেছিলেন। সেটাকেও ডিলিট করে দিবেন। আর Autoptimize প্লাগিনটি রেখে দিবেন।
Autoptimize প্লাগইন এর কাজ
ওয়েবসাইটের স্পিড অপটিমাইজেশন এর জন্য সব রকমের কাজ হয়ে থাকে এই প্লাগিন এর মাধ্যমে। HTML অপটিমাইজেশন, css অপ্টিমাইজেশন, JS অপ্টিমাইজেশন এবং Lazy load image সহ আরো কিছু কাজ করা যায়। এই কাজগুলো আপনার করার প্রয়োজন হবে না। প্লাগইন টি কাজ অটোমেটিক আপনাকে করে দিবে।
অপটিমাইজেশন প্রমাণ
আপনি যদি কোন এসইও কোম্পানির সাথে যুক্ত রাখেন যারা ওয়েবসাইট সম্পর্কে নিয়মিত আপডেট দেন। তাহলে তারা হয়তো আপনাকে এই আপডেটটি দিবে।
আমি Sitechecker নামক একটি এসইও কোম্পানির টুল ব্যবহার করি। তারা আমাকে ইমেইলের মাধ্যমে ওয়েব সাইটের স্পিড অপটিমাইজেশন জানিয়েছে। আপনি স্ক্রিনশট এ থাকা তার একটি দেখুন। আশা করি বুঝতে পারবেন। আর হ্যাঁ, আমি এই এসইও টুলটি ফ্রিতে ব্যবহার করি। আপনিও চাইলে ব্যবহার করতে পারেন। এইট টুল ব্যবহার করা নিয়ে আগেও ট্রিকবিডিতে পোস্ট করেছি। আমার প্রোফাইলে গিয়ে দেখে আসতে পারেন।
আমার ছোট্ট একটি ব্লগে ভিজিট করার অনুরোধ।
সাইট: Trickmi.com
আজ এই পর্যন্তই।
The post [Speed Optimize] ওয়ার্ডপ্রেসের অব্যবহৃত সকল ফাংশন গুলো মুছে ওয়েবসাইটের গতি বৃদ্ধি করুন। appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/S12CUQn
via IFTTT