বর্তমানে অধিকাংশ ব্লগে দেখতে পাওয়া যায় এই গুগল নিউজ উইজেট কারনটা হলো ব্লগে উইজেট যুক্ত করার মাধ্যমে পাঠকগন খুব সহজেই আপনার গুগল নিউজ ফলো করতে পারে।
এতে করে যেমন ব্লগে পাঠকের সংখ্যা বৃদ্ধি পায় অন্যদিকে সাইটের র্যাংকিং এর উপর বিরাট একটা ভুমিকা রাখে।
গুগল নিউজ কি?
গুগল নিউজ হলো গুগল দ্বারা পরিচালিত নিউজ অ্যাগ্রিগেটর যা হাজার হাজার নিউজ বিভিন্ন পাবলিকেশন থেকে নিয়ে হালনাগাত করে। যেটি ২০০২ সালের সেপ্টেম্বর থেকে চালু হয় এবং ২০০৬ সাল পর্যন্ত টেস্ট এর জন্য রাখা হয়।
লক্ষ করলে দেখবেন আমরা যখন গুগলে কোন কিছু সার্চ করি তখন সার্চ এর টপবারে নিচের মত অনেক ফিচার দেখতে পাই- vedio,Images, map
এগুলোর মধ্যো একটি ফিচার হচ্ছে এই News, সাধারণ ভাবে যখন কোন ওয়েবসাইট থেকে কোন নিউজ প্রকাশ করা হয় গুগল তখন সেই নিউজকে সংরক্ষন করে।
পরবর্তিতে যখন আমরা কিছু সার্চ করি গুগল তখন তার ডাটবেজ থেকে সেই সাইটের লিংক সহ নিউজটিকে সো করে তখন যদি কেও সেই নিউজটি ওপেন করে গুগল সরাসরি সেই সাইটে নিয়ে যায় এবং পাঠক উক্ত নিউজ বা ব্লগটি পড়তে পারে।
ব্লগে গুগল নিউজ উইজেট যুক্ত করার উপায়?
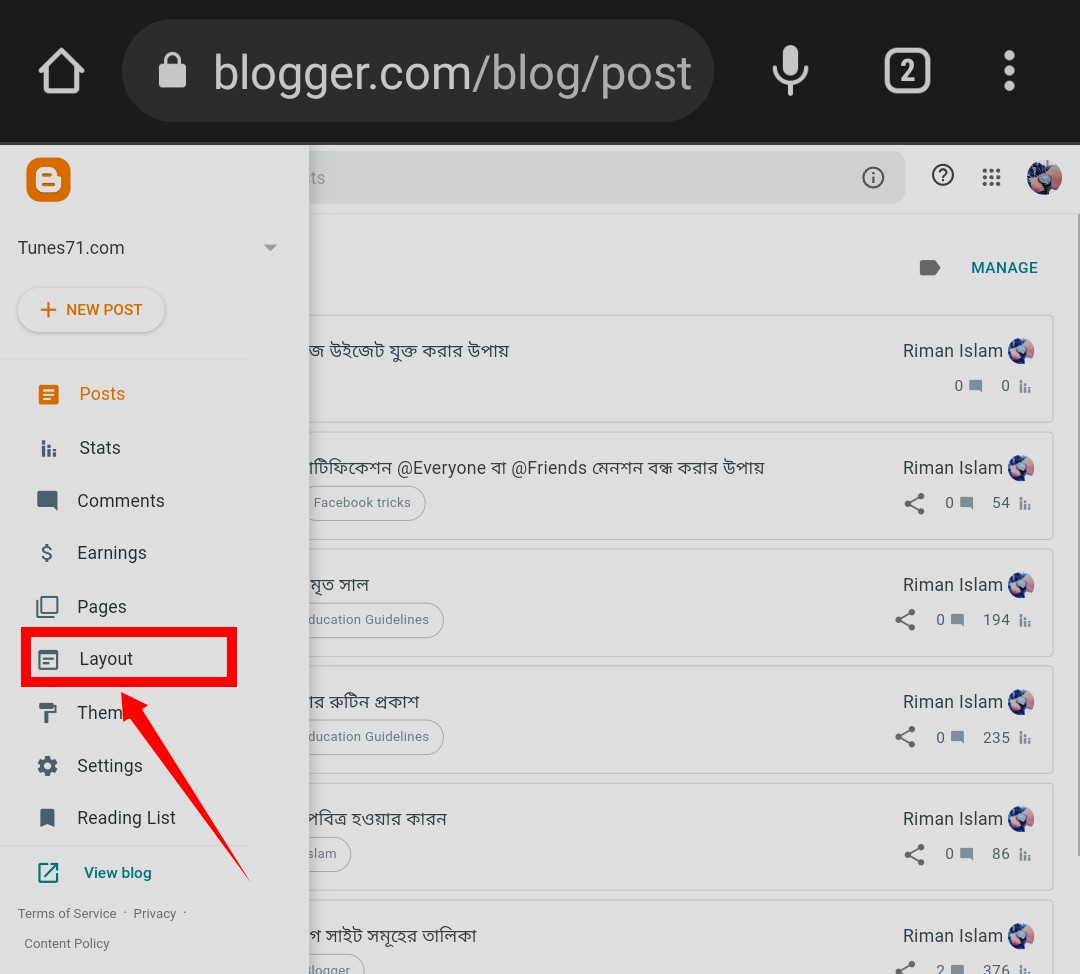
গুগল নিউজ উইজেট যুক্ত করার জন্য প্রথমেই ব্লগার সেটিং থেকে লেআউট অপশনটি ওপেন করুন-
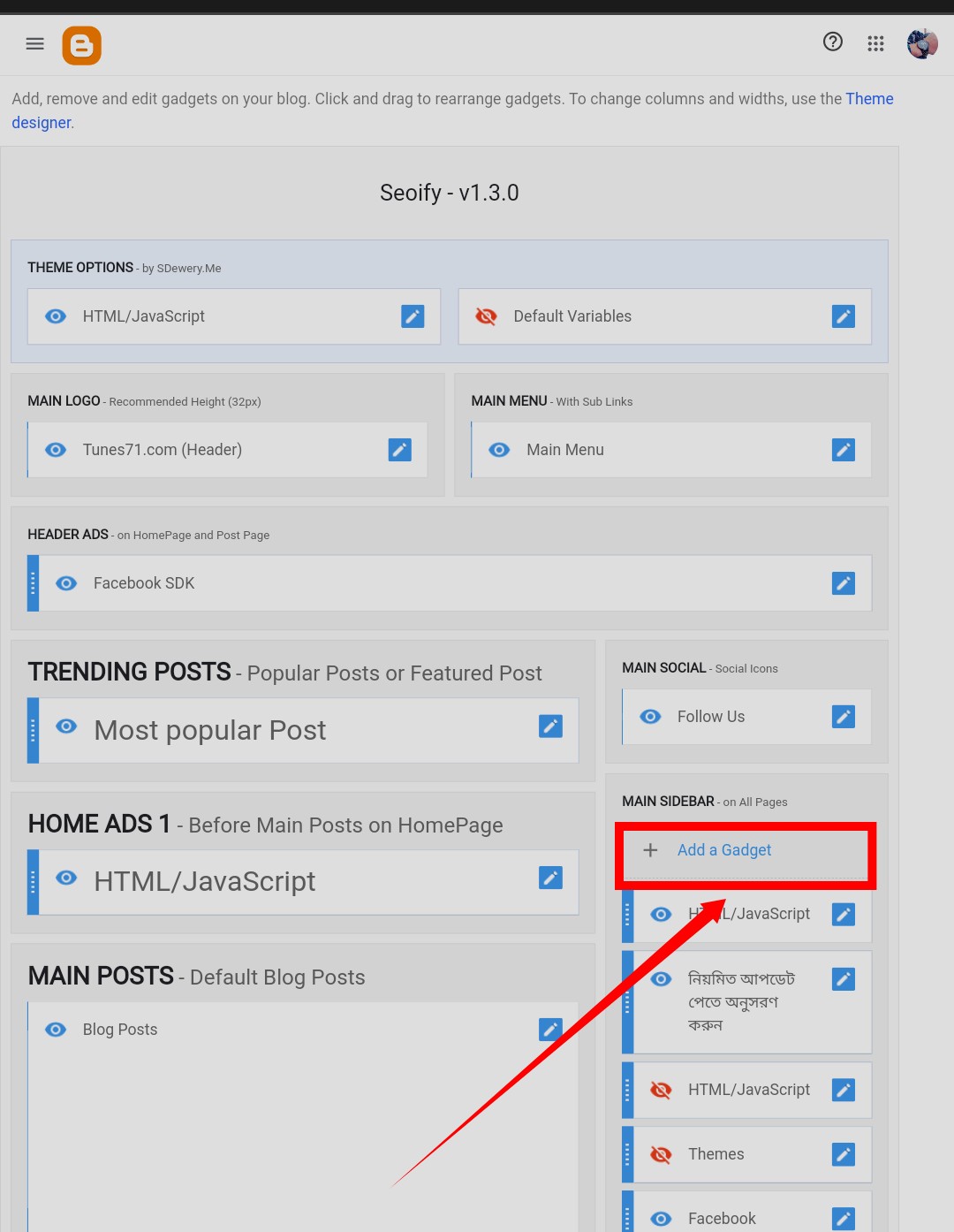
এখন আপনি যেখানে উইজেট টি যুক্ত করবেন সেখান থেকে Add a Gadget থেকে HTML / java script ওপেন করুন।
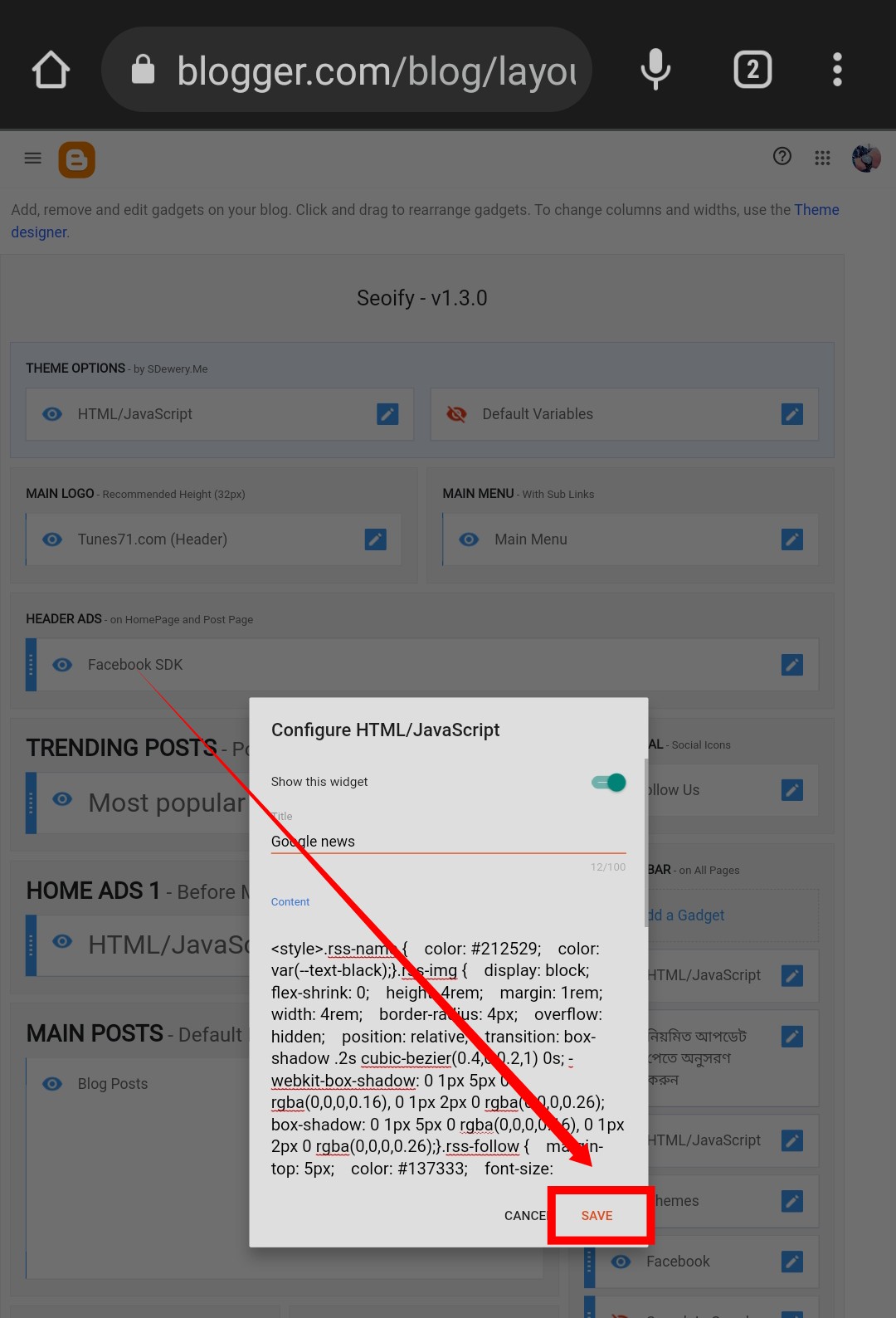
এখন টাইটেল এর জায়গায় গুগল নিউজ এবং Content এর জায়গায় নিচের কোড গুলো বসিয়ে দিন –
<style>.rss-name { color: #212529; color: var(–text-black);}.rss-img { display: block; flex-shrink: 0; height: 4rem; margin: 1rem; width: 4rem; border-radius: 4px; overflow: hidden; position: relative; transition: box-shadow .2s cubic-bezier(0.4,0,0.2,1) 0s; -webkit-box-shadow: 0 1px 5px 0 rgba(0,0,0,0.16), 0 1px 2px 0 rgba(0,0,0,0.26); box-shadow: 0 1px 5px 0 rgba(0,0,0,0.16), 0 1px 2px 0 rgba(0,0,0,0.26);}.rss-follow { margin-top: 5px; color: #137333; font-size: 14px;}.rss-a { border: 1px solid #dadce0; border-radius: .5rem; margin-bottom: 10px;}.flex-align1{display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-align-items:center;-ms-flex-align:center;align-items:center}</style><h3><span>Google News</span></h3><div class=’rss-a’><a aria-label=’Tunes71.com‘ class=’flex-align1′ href=’https://news.google.com/publications/CAAqBwgKMPW6pwsw3cW_Aw?hl=en-US&gl=US&ceid=US%3Aen‘ rel=’noopener’ title=’Tunes71.com‘><div class=’rss-img’><img alt=’Tunes71.com‘ class=’ lazyloaded’ data-src=’https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTz9qJ6jh4_Ewkxb2iyQwbnkWX5KwR7po5FIqEfXc-8-gPXFpz_z71VwP3gQl594BhfTa8-_g8l-qMj56_4LQ8mU6ekfAWUjDZq1oFOYGUOnYxjLd4T_b4_45K1Z9gjKjPA5vGAqXZuvJs/d/google-news.png‘ height=’64’ loading=’lazy’ src=’https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTz9qJ6jh4_Ewkxb2iyQwbnkWX5KwR7po5FIqEfXc-8-gPXFpz_z71VwP3gQl594BhfTa8-_g8l-qMj56_4LQ8mU6ekfAWUjDZq1oFOYGUOnYxjLd4T_b4_45K1Z9gjKjPA5vGAqXZuvJs/d/google-news.png‘ width=’64’/></div><div><div class=’rss-name’><span>Tunes71.com</span></div><div class=’rss-follow’><span>Live</span><span> 160 Followers</span></div></div></a></div>
কোডগুলো কপি করতে সমস্যা হলে এখান থেকে দেখতে পারেন View Coade
এখানে Tunes71.com এর জায়গা আপনার সাইটের নাম এবং https://news.google.com/publications/CAAqBwgKMPW6pwsw3cW_Aw?hl=en-US&gl=US&ceid=US%3Aen এই লিংক এর পরিবর্তে আপনার গুগল নিউজ পাবলিশার লিংক যুক্ত করে নিবেন।
কোড বসিয়ে Save করে নিন।
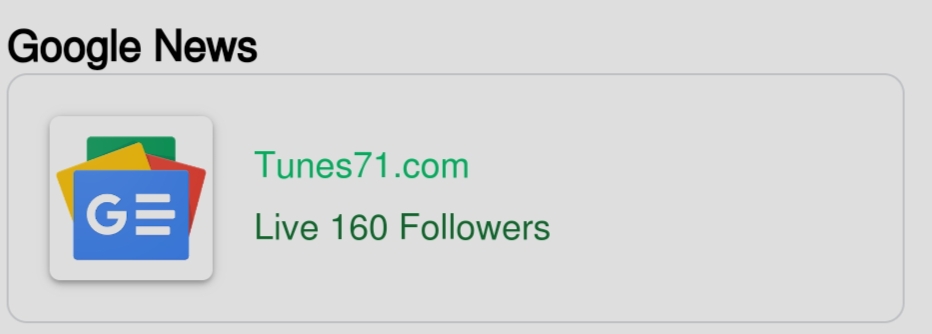
এখন দেখুন ব্লগে উইজেট টি যুক্ত হয়ে গেছে।
The post alt=”ব্লগার সাইটে গুগল নিউজ উইজেট যুক্ত করার উপায় appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/9farNLV
via IFTTT