Howdy Everyone,
সাইটম্যাপ হচ্ছে আপনার ওয়েবসাইটের পোষ্ট এর সারসংক্ষেপ। সাইটম্যাপের মাধ্যমে Search Engine সহজে বুঝে নিতে পারে যে, আপনার ব্লগে/ওয়েবসাইটে কতগুলো পোষ্ট রয়েছে। যার ফলে যে কোন সার্চ ইঞ্জিন আপনার সাইটের কনটেন্ট গুলি Index করে সার্চ রেজাল্টে নিয়ে আসে। এটি হচ্ছে বিভিন্ন সার্চ ইঞ্জিনে আপনার ব্লগ/ওয়েবসাইট সাবমিটের পদ্ধতি। কিন্তু আমি যে HTML Sitemap Page টি তৈরী করা দেখাবো এটি হচ্ছে আপনার Visitor এর জন্য যার মাধ্যমে Visitorরা জানতে পারবে আপনার ব্লগে কতগুলি পোষ্ট রয়েছে। এ ছাড়াও আর সুবিধা হচ্ছে যে, এই HTML Sitemap Page টি প্রত্যেকটি Label-কে আলাদা আলাদাভাবে দেখাবে। যার ফলে ভিজিটররা সহজে তাদের পছন্দমত লিংকগুলি ভিজিট করতে পারবে। তাছাড়া নতুন পোষ্টগুলি অটোমেটিকভাবে Indicate করবে যে, কোন গুলি নতুন পোষ্ট। এই পোষ্টটি হয়ত বিভিন্ন ব্লগে অনেকবার করা হয়েছে। তার পরও নতুন করে শেয়ার করছি, কারণ আমি এটিতে নতুন কিছু ফিচার যুক্ত করার পাশাাপাশি সব ধরনের Browsers Compatibility করেছি। যা এটিকে আরও আকর্ষণীয় করে তুলবে। তাছাড়া বাংলা ব্লগের জন্য ফন্টের কিছু সমস্যা ছিল, তা Solve করা হয়েছে। আশা করি আপনাদের ভাল লাগবে।
Apply কররার আগে এর Official Demoটি দেখে নিন
যে ভাবে ব্লগে যুক্ত করবেনঃ
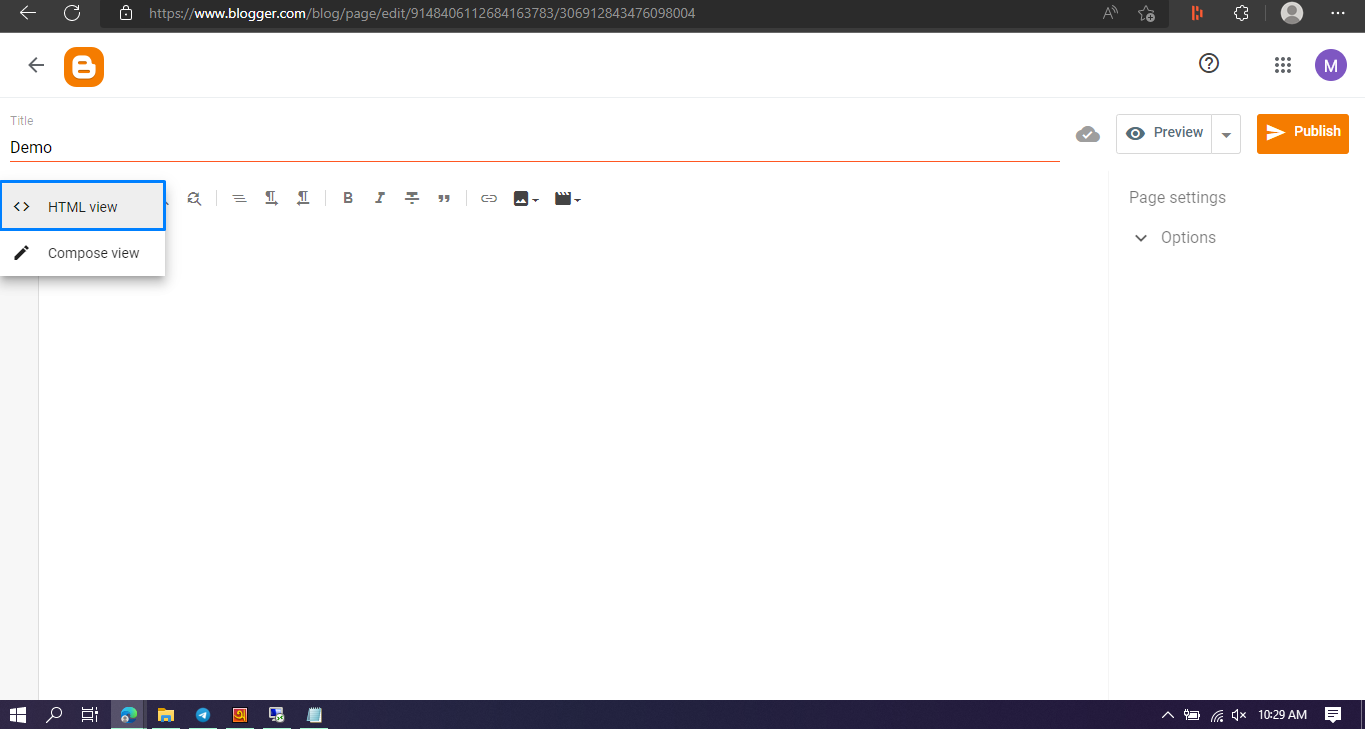
- এরপর পেজটির HTML এ ক্লিক করুন।
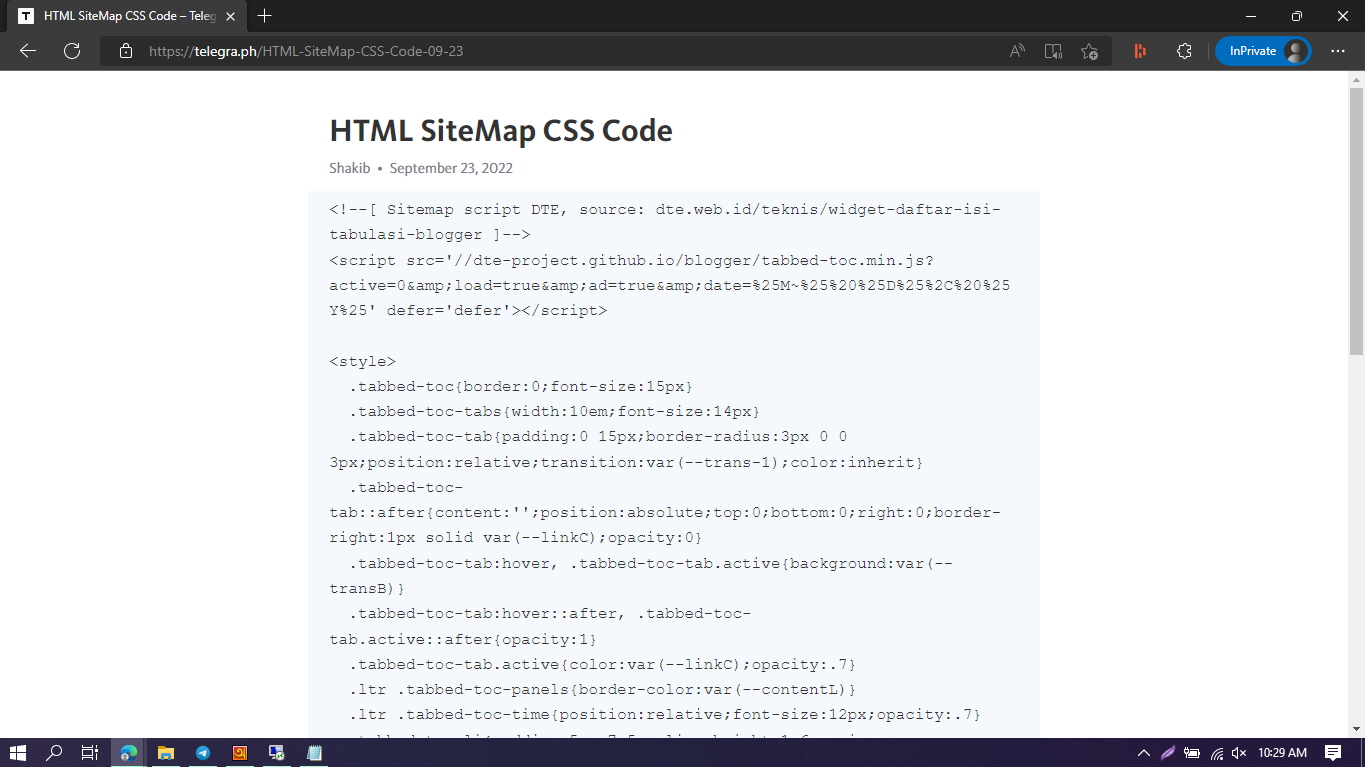
- কোডগুলি কপি করে HTML পেজে পেষ্ট করুন।


Conclusion
এই Sitemap এ Codeটি GITHUB থেকে Generate করা। CSS এর Basic Knowledge থাকলে আপনিও পারবেন এই Codeটি EDIT করতে। কোন Copyright/Adsense Issue নেই
Bye
Contact Me On
Telegram [Discussion Group] [Telekit]
The post ব্লগারে একটি Grid HTML Sitemap Page তৈরী করে নিন Easily! appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/jdKbUEh
via IFTTT