WordPress theme development ধারাবাহিক পর্বে আমরা আজ ২য় পর্বে পৌছাতে পেরেছি
নিয়মিত ভাবে পোস্ট করলেও এপ্রুভ হচ্ছে না কারন আইডি কন্ট্রিবিউটর, ট্রিকবিডি সাপোর্ট টিমের দৃষ্টি আকর্ষণ করছি ট্রেইনার রিকুয়েস্টটি পর্যালোচনা করবেনআজকে আমরা সরাসরি থিম লাইভ করবো থিমের জাবতিয় অবকাঠামো গত ফাইলস তৈরি করবো এবং ওয়ার্ডপ্রেসকে নির্দেশনা দিবো যে আমরা একটি থিম খুলেছি।
চলুন সরাসরি কাজে নেমে পরি।
প্রথমে আমরা C-panel এ লগিন করে File Manger চালু করবো (গত পর্বে যেখানে থিমস ফোল্ডার এবং যাবতীয় তথ্যাদি দেখিয়েছিলাম)
Cpanel ফাইল ম্যানেজারে যাওয়ার পর public_html এ যান এরপর wp-content ফোল্ডারে প্রবেশ করুন।
এখন themes ফোল্ডার ওপেন করুন!

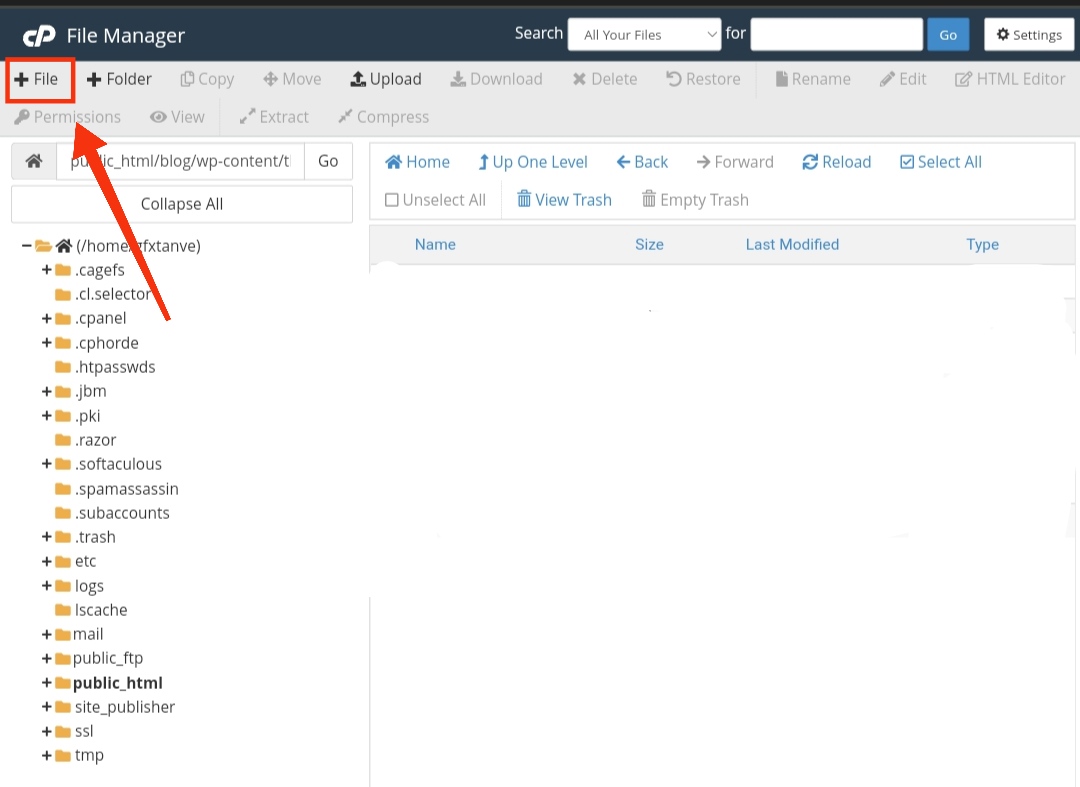
বাম পাশে কোনায় দেখুন (+) icon রয়েছে সেখানে Create Folder লিখায় ক্লিক করেন

দুইটা ফিল্ড পাবেন প্রথম বক্সে
আপনার Theme Name দিবেন Ok চাপ দিন।
এবার এই ফোল্ডারের ভিতরে আমরা আমাদের থিমের যাবতীয় Files তৈরি করবো যেগুলো আমাদের থিম ফাইলস হবে!

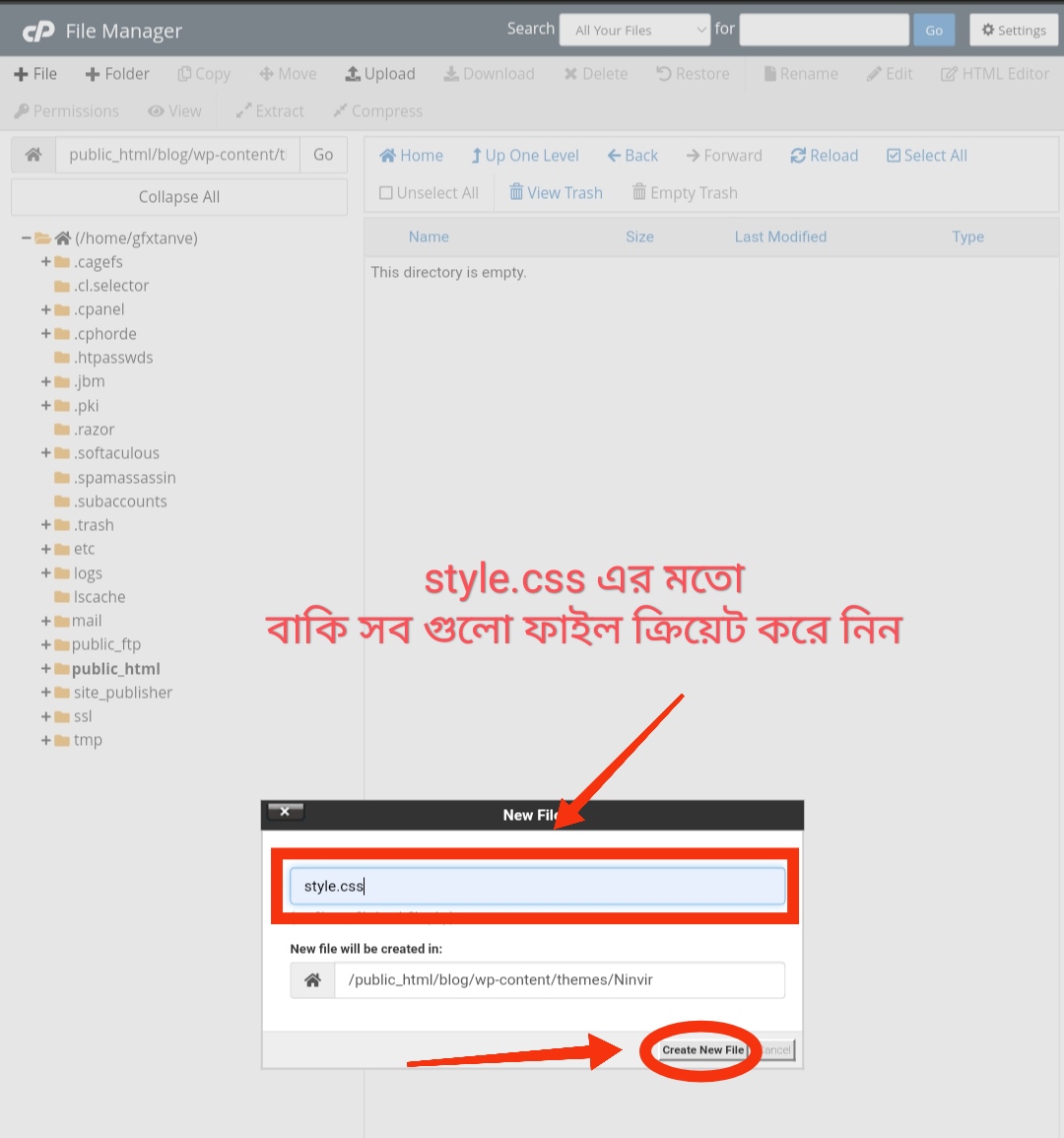
Left Side Corner এ Create Files এ চাপ দিয়ে
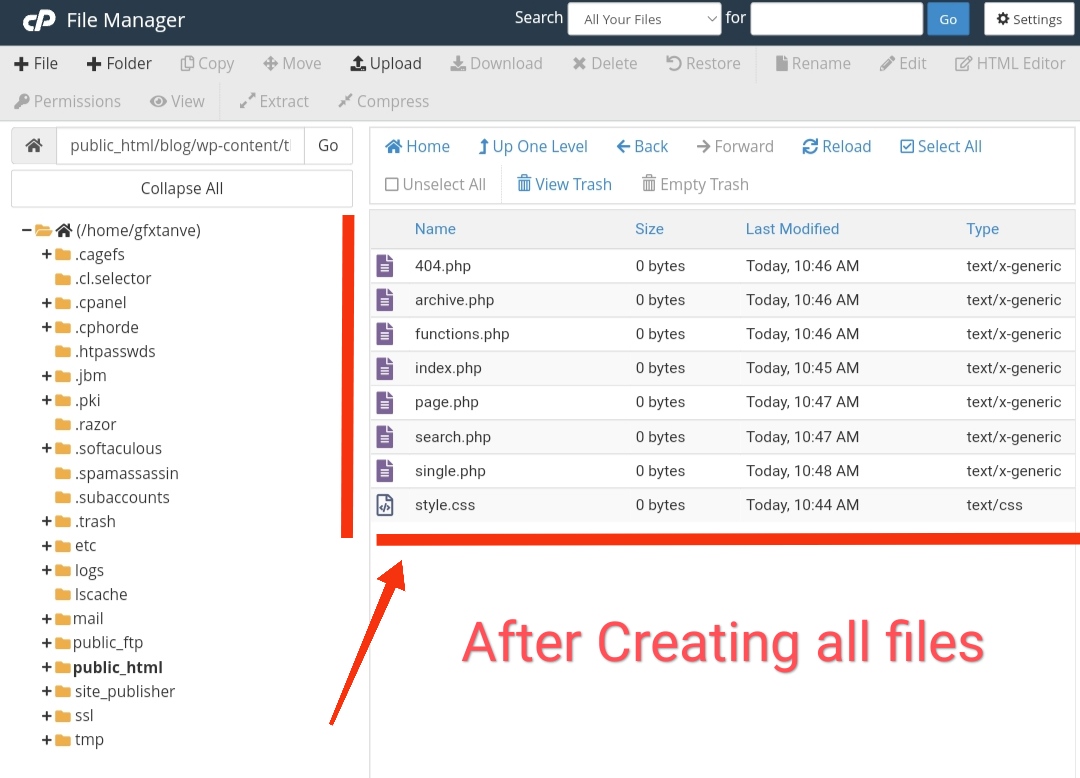
এভাবে এক এক করে কিছু ফাইল create করুন নিন্মে নাম লিখে দিচ্ছি সব গুলো ফাইলস খুলা হলে আমাদের থীমের কাজ শুরু হবে, কোডিং পার্টের শুরু এখান থেকেই।
নিয়ম মাফিক যেই ফাইলস গুলো তৈরি করবেনঃ
index.php
style.css
functions.php
404.php
page.php
search.php
single.php
archive.php

style.css ফাইলে ক্লিক করুন, ডান পাশে উপরে কোনায় দেখুন edit লিখা আছে ক্লিক করে Ok চাপুন
editor open হয়ে গেছে চলুন থিমের কোড শুরু করি
কোড ট্রিকবিডিতে নষ্ট হয়ে গেলে আমি অন্যত্রে কোড দিয়ে দিবো।
/**
Theme Name: your theme name
Author: your name
**/
কপি করতে অসুবিধা হলে নিচের লিংক থেকে কপি করে নিবেন
কোডটি এডিট করে এডিটরে বসান।
এবং ডান দিকে উপরে কোনায় দেখুন সেভ লিখা আছে, আপনার থিমের নাম অনুযায়ী সব কিছু লিখে সেভ করে ফেলুন!
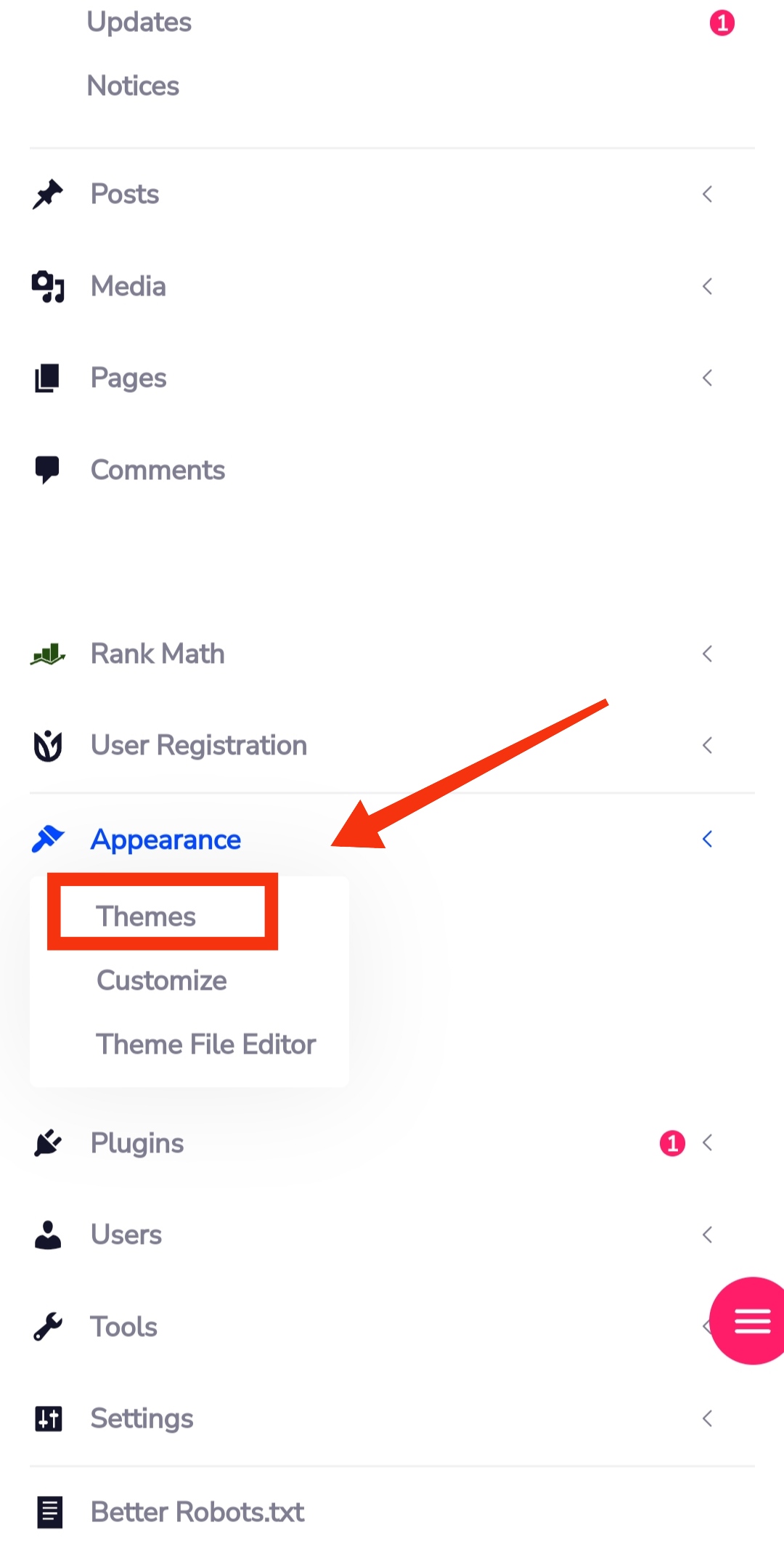
ব্যাস আমাদের স্ট্রাকচারের কাজ শেষ এখন আমরা WordPress এ লগিন করবো। লগিন করে
ব্যাস এখানেই আমাদের থিমের নাম দেখা যাচ্ছে শুধু তাই নয় থিমের স্ক্রিনশট সহ অনেক meta কাজ বাকি আছে যা ধিরে ধিরে ভেঙে ভেঙে খাবো মানে বুঝবো ! আমরা বাঙালি তো তাই একটু বেশি বুঝতে গিয়ে গুলিয়ে ফেলি! না বুঝলে আগের পর্ব পড়ে বুঝে আবার এই পর্বের কাজ করবেন!
! আমরা বাঙালি তো তাই একটু বেশি বুঝতে গিয়ে গুলিয়ে ফেলি! না বুঝলে আগের পর্ব পড়ে বুঝে আবার এই পর্বের কাজ করবেন!
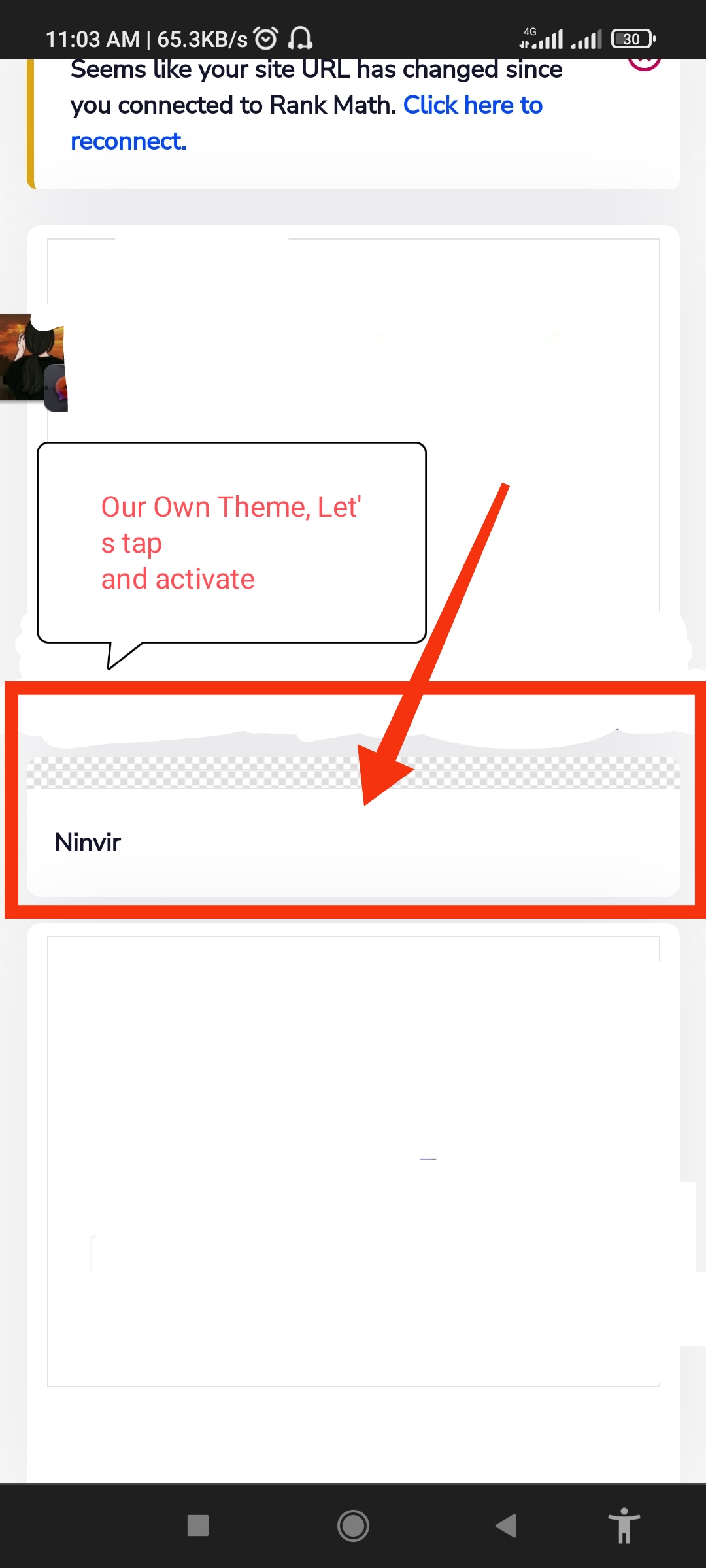
আমাদের নাম দেওয়া থিমটি একটিভেট করবো এখন

একটিভেট করে ফেলি! এখন সাইটে গিয়ে ১৯৭১ সালের সাদা কালো টিভির পর্দা দেখতে পাবেন! শুধু সাদা একটি পেজ, ভয় পাবেন না সবে মাত্র খেলা শুরু হলো থিমের সাথে আসতে আসতে সবাই এক এক করে পেজে নেমে পরবেন মানে বলতে গেলে ডিজাইন এসে পরবে এখানে!
এই পর্যন্ত বুঝতে পারলে সবাইকে ধন্যবাদ দিবো কেননা এত আগ্রহ নিয়ে লিখতেছি আশা করি দ্রুত ভালো কিছু থিম পাবো!
তাছাড়া সাপোর্ট টিমের দৃষ্টি আকর্ষণ করে বলছি ট্রেইনার রিকোয়েস্ট এবং ইমেইল চেঞ্জের জন্য সেসকল মানুষ যোগাযোগ করে তাদের রেস্পন্স করবেন স্পেশালি আমার ৩ সাপ্তাহ ধরে লাগাতার আপনাদের নক দিয়ে যাচ্ছি!
স্পেশালি আমার ৩ সাপ্তাহ ধরে লাগাতার আপনাদের নক দিয়ে যাচ্ছি!
পরবর্তী পোস্টে আমরা function.php যাকে থিমের মাথা মগজ যাই বলেন ভুল হবে না এটা ছাড়া থিম অচল এটার কাজ করবো এটা সরাসরি যুক্ত হয়ে পরে WordPress core ফাইলস এর সাথে এবং পোস্ট তথ্য ছবি ট্যাগ যা কিছু ডাটাবেইজ থেকে আগত সব কিছু এই মশাই নিয়ন্ত্রণ করেন তাই সাবধানের সাথে উনার কোড গুলো লিখতে হবে!
গ্রাফিকস ডিজাইনিং, IT সমন্ধিত যেকোনো প্রয়োজনেঃ
GFXTANVER
The post WordPress Zero To Hero – থিমের হাতেখড়ি ( ধারাবাহিক পর্ব – ২) appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/OoueRfM
via IFTTT