Hello TrickBD Users
আসসালামুওয়ালাইকুম
কেমন আছেন সবাই ? HTML , CSS & JavaScript এর ১০ম লিখিত ক্লাসে আপনাকে স্বাগতম । যারা আগের ক্লাস টি দেখেন নি তারা এক্ষুনি আমার আগের ক্লাস টি দেখে আসুন । সব ক্লাস গুলো মনযোগ সহকারে না দেখলে বুঝবেন না যে আমি কি বলছি । কারন কোডিং অনেক সেনসিটিভ একটি বিষয় ।
ক্লাস ০১ লিংকঃ
ক্লাস ০২ লিংকঃ
ক্লাস ০৩ লিংকঃ
ক্লাস ০৪ লিংকঃ
ক্লাস ০৫ লিংকঃ
ক্লাস ০৬ লিংকঃ
ক্লাস ০৭ লিংকঃ
ক্লাস ০৮ লিংকঃ
ক্লাস ০৯ লিংকঃ
এই ক্লাসে আমরা যা যা শিখবো
- ফর্ম কী ?
- কীভাবে ফর্ম লিখতে হয় !
- ইনপুট ট্যাগ কী ?
- ফর্ম সাবমিট করলে কোথায় যায় ?!
ফর্ম কী
ফর্ম হল ওয়েব পেজ এর একটি গুরুত্বপূর্ণ বিষয়। প্রায় সকল ওয়েব পেজেই ফর্ম ব্যবহার করা হয়। ফর্ম হল ইউজার থেকে বিভিন্ন তথ্য বা উপাত্ত সংগ্রহের জন্য কয়েকটি ফিল্ডের সমাহার। ইউজার থেকে বিভিন্ন তথ্য বা উপাত্ত যেমন – মন্তব্য, অর্ডার, মেইল ইত্যাদি সংগ্রহের জন্য এইচটিএমএল ফর্ম ব্যবহার করা হয়।
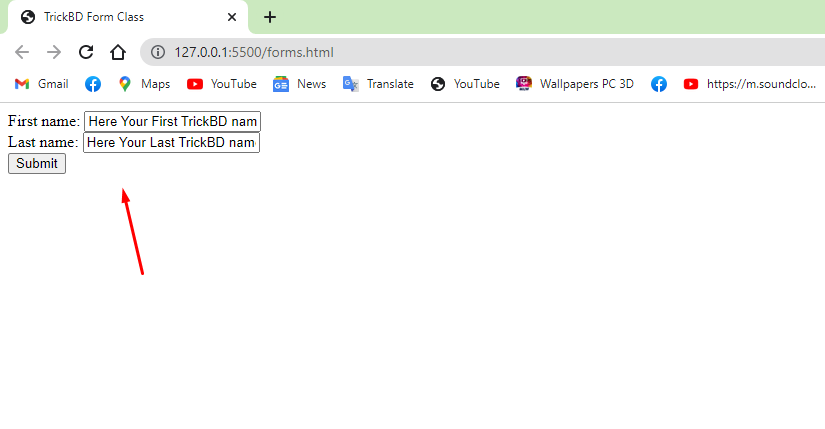
এটা হলো একটি ফর্ম এর উদাহরন !
এই ফর্ম কে বোঝার জন্য আমাদের কিছু ট্যাগ সম্পর্কে জানতে হবে ।
<form> এলিমেন্ট
ওয়েব পেজে ফর্ম তৈরি করার জন্য <form> ট্যাগ ব্যবহার করা হয়। ফর্ম ট্যাগ ব্যবহার করে আমরা ওয়েব পেজে শুধু ফর্ম তৈরি করতে পারি, ফর্মে ইনপুট দেয়া ডাঁটা সার্ভারে পাঠানো বা ডাঁটাগুলোকে প্রসেস করার জন্য আমাদের সার্ভার সাইড ল্যাঙ্গুয়েজ যেমন – পিএইচপি ব্যবহার করতে হবে।
ফর্ম এর অনেক এলিমেন্ট রয়েছে এর মধ্যে উল্লেখযোগ্য হল ইনপুট, চেকবক্স, রেডিও বাটন, সাবমিট বাটন ইত্যাদি।
<input> এলিমেন্ট
এইচটিএমএল ফর্মে ব্যবহারের জন্য অনেক গুলো ফর্ম ট্যাগ আছে। তার মধ্যে বহুল ব্যাবহৃত একটি ট্যাগ হল ইনপুট ট্যাগ। ইনপুট ট্যাগের কোন ক্লোজিং ট্যাগ নেই, অর্থাৎ এটি একটি ডেপ্রিকেটেড ট্যাগ। ইনপুট ট্যাগ হল ফর্ম এর প্রান।
ইনপুট ফিল্ডের মধ্যে যে সকল জিনিস অন্তর্ভুক্ত থাকে সেগুলো হল টেক্সট ফিল্ড, পাসওয়ার্ড ফিল্ড, চেকবক্স, রেডিও বাটন, টেক্সট এরিয়া, বাটন, সাবমিট বাটন ইত্যাদি। নীচে এগুলো সম্পরকে দেখুন।
লিখে বুঝালে যতোটা বুঝবেন তার থেকেন উদাহরন দিয়ে বুঝাইঃ
এটা বুঝানোর জন্য সবার প্রথমে বয়লার প্লেট লাগিয়ে নিবো VS Code এ ।
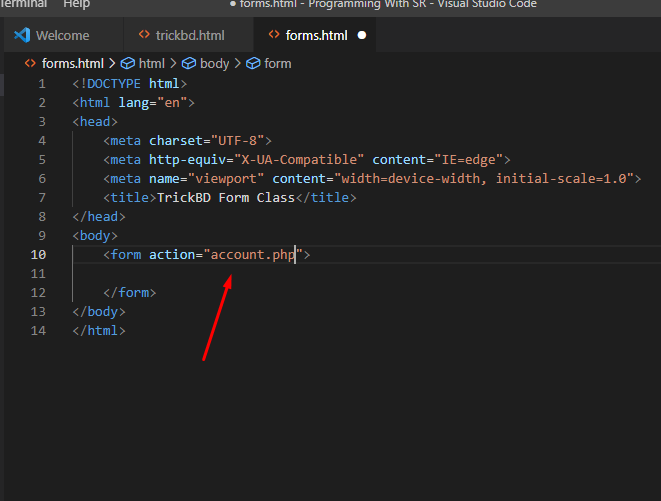
সবার প্রথমে আমরা ফর্ম ট্যাগ লাগিয়ে নিবো
এখন কথা হচ্ছে form action এর ভিতরে কী লিখবো ?!
form action এর ভিতরে সেটাই লিখবো এই ফর্ম এর ইনফর্মেশন গুলো যেখানে সাবমিট হবে ।
অর্থাৎ সেটা হবে কোনো সার্ভার সাইড ল্যাঙ্গুয়েজ যেমনঃ php ।
যেটা নিয়ে আমরা পরে আলোচনা করবো !
কিন্তু আমাদের আজকের কাজ ফর্ম বানানো ফর্ম কোথায় সাবমিট হয় সেটা ।
তো আপাতত সেখানে কিছু একটা লিখে দিবো ।
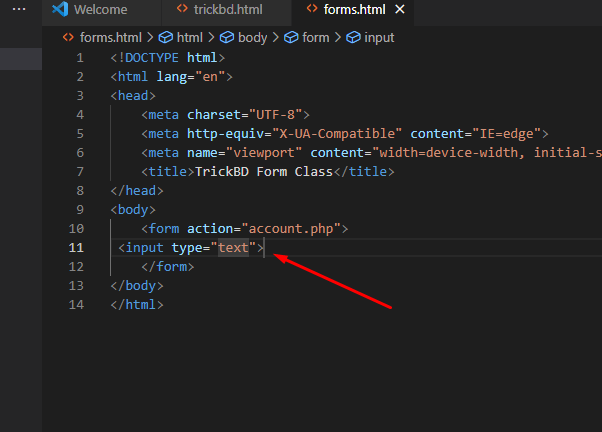
এবার ফর্ম লেখার পালা !
যদি <input type=”text”>লিখি
তাহলে এর ফলাফল এমন আসবেঃ
শুধু একটা বক্স , যেখানে টেক্সট ইনপুট হতে পারবে ।
এমন অনেক ধরনের ট্যাগ আছে যেমনঃ
| টাইপ | বর্ণনা |
|---|---|
| <input type=”text”> | এক লাইনের একটি সাধারণ টেক্সট ইনপুট ফিল্ড তৈরি করে |
| <input type=”radio”> | একটি রেডিও বাটন ইনপুট ফিল্ড তৈরি করে (অনেকগুলো থেকে একটি পছন্দ করা) |
| <input type=”submit”> | ফর্ম সার্ভারে প্রেরনের জন্য একটি সাবমিট বাটন তৈরি করে। |
এগুলো নিজে নিজে প্র্যাকটিস করতে থাকুন আজকের ফর্ম ক্লাসে শুধু ফর্ম বানানো শেখাচ্ছি ফর্ম এর প্রতিটি ট্যাগ নিয়ে আগামীতে বিস্তারিত আরও আলোচনা হবে ভয়ের কিছু নেই !
টেক্সট ইনপুট
বিভিন্ন ওয়েব সাইট এ রেজিস্ট্রেশন করতে গেলে প্রথমে একটি ফর্ম আসে যেখানে ফাস্ট নেম, লাস্ট নেম ইত্যাদি নামে বিভিন্ন টেক্সট ফিল্ড বা ঘর থাকে যেখানে ইউজারকে বিভিন্ন তথ্য বা ডাটা সার্ভারে প্রদানের সুযোগ করে দেয়া হয়। অর্থাৎ টেক্সট ফিল্ড হল এমন একটি ছোট ঘর বা আয়তক্ষেত্র যা ইউজারকে সার্ভারে কোন টেক্সট ইনপুট করতে দেয়।
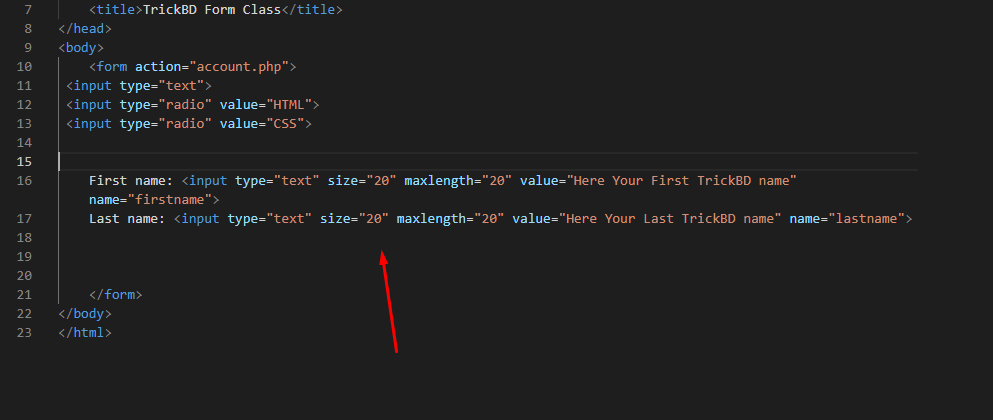
টেক্সট ফিল্ড তৈরি করার জন্য <input> ট্যাগ ব্যবহার করা হয়। <input> ট্যাগের সাথে যে সকল এট্রিবিউট ব্যবহার করা হয় তা হল type, name, size, maxlength, value. নিচে এগুলোর বর্ণনা দেখুন।
- Type – এই এট্রিবিউটের মাধ্যমে ফিল্ডে টেক্সট লেখা যাবে। এই এট্রিবিউটের মান বা value সবসময় text দিতে হবে। এটি লেখার নিয়ম টি হল – type-=”text”
- Name – নাম এট্রিবিউটের সাহায্যে কোন টেক্সট ফিল্ডকে নির্দিষ্ট করে নাম দেয়া হয়। অর্থাৎ কোন টেক্সট ফিল্ডকে নির্দিষ্টভাবে চিহ্নিত করা হয়। পিএইচপি দিয়ে ফর্ম প্রসেস করার সময় এই এট্রিবিউটের ভ্যালুর নাম ধরেই ফর্ম কল করা হয়। এই এট্রিবিউটের লেখার নিয়মটি হল – name=”name_of_fild”
- Size – টেক্সট ফিল্ডের অক্ষরের সংখ্যা নির্দিষ্ট করে দেয়ার জন্য এই এট্রিবিউট ব্যবহার করা হয়। এই এট্রিবিউট লেখার নিয়মটি হল – size=”neumerical_valu” উদাহরণসরুপ বলা যায় আপনি যদি size এট্রিবিউটের মান বা ভ্যালু ২০ দেন তবে এর ফলে আপনি ২০ অক্ষরের প্রস্বস্থ টেক্সট ফিল্ড পাবেন।
- Maxlength – ইউসার টেক্সট ফিল্ডে সর্বোচ্চ কতগুলো টেক্সট ইনপুট করতে পারবে তা নির্দিষ্ট করে দেয়ার জন্য maxlength এট্রিবিউট ব্যবহার করা হয়। maxlength এট্রিবিউট ব্যবহার করার ফলে টেক্সট ফিল্ডে ইউজার ইচ্ছে মত টেক্সট লিখতে পারবে না।
- maxlength এট্রিবিউট নির্দিষ্ট করা ছাড়া ইউজার তার ইচ্ছামত টেক্সট ইনপুট করতে পারে এমনকি আপনি যদি সাইজ নির্দিষ্ট করে দেন তারপরেও। অর্থাৎ টেক্সট ফিল্ডে ক্যারেক্টার ইনপুট সীমাবদ্ধ রাখার জন্যই maxlength এট্রিবিউট ব্যবহার করা হয়। size এবং maxlength এট্রিবিউটের value অবশ্যই একই হতে হবে। maxlength এট্রিবিউট লেখার নিয়মটি হল – maxlength=”neumerical_value”, উধাহরনসরুপ আপনি যদি ভ্যালু ২০ দেন তবে ইউসার টেক্সট ফিল্ডে ২০ টি ক্যারেক্টারের বেশি লিখতে পারবে না।
- Value – টেক্সট ফিল্ড সম্পর্কে ইউসারকে কোন তথ্য সরবরাহ করার জন্য এই এট্রিবিউট ব্যবহার করা হয়। অর্থাৎ টেক্সট ফিল্ডে একটি ডিফল্ট তথ্য রাখার জন্য এই এট্রিবিউট ব্যবহার করা হয়। এই মান বা value পরিবর্তনযোগ্য। এই এট্রিবিউট লেখার নিয়মটি হল – value=”difolt_text”
এই সকলে এট্রিবিউট একে একে নিয়ে VS Code এ প্র্যাক্টিস করুন !
এবং দেখুন কেমন ফলাফল আসে !
এট্রিবিউট লেখার স্ট্যাইল টা আমি দেখিয়ে দিচ্ছি !
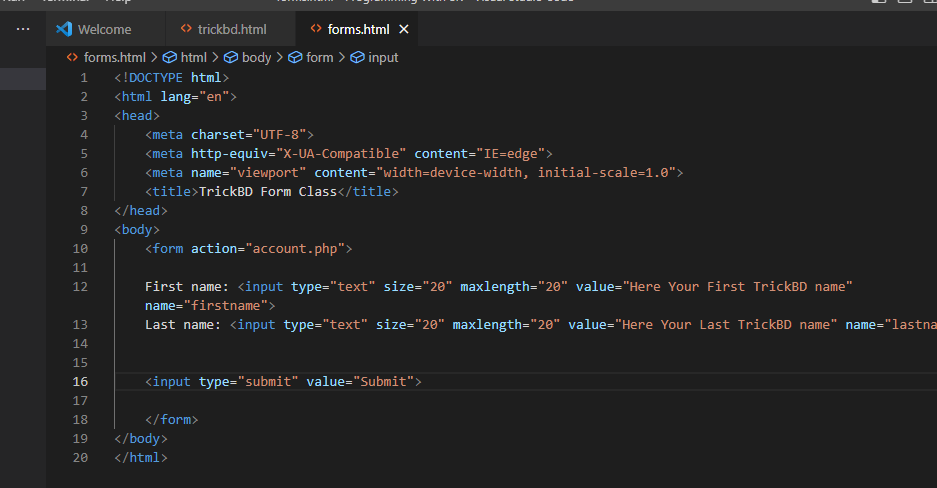
Submit Button
সার্ভারে তথ্য প্রেরনের জন্য সাবমিট বাটন তৈরি করা হয়। এর জন্য <input type=”submit”> কোড ব্যাবহার করুন। সাবমিট বাটনে ক্লিক করার পর, সার্ভার ফর্মের ইনপুট তথ্য গুলোকে একটি .php এক্সটেনশন যুক্ত ফাইলের মাধ্যমে execute করে এবং ব্রাউজারে ফলাফল ফেরত পাঠায়।
সাবমিট বাটন যেভাবে লিখতে হয়ঃ
এভাবে যদি লিখি তাহলে আউটপুট আসবে এমনঃ
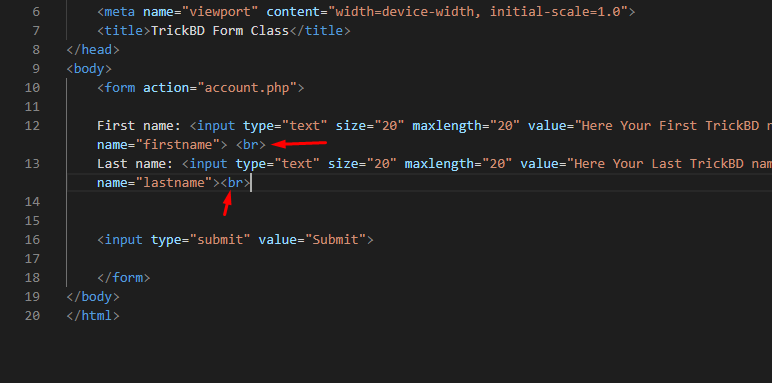
ফর্ম দেখতে আকর্ষনীয় করতে <br> ট্যাগের ব্যবহার করুন !
<br> ট্যাগের কাজ হলো লাইন ব্রেক করা । মানে এক লাইন আরেক লাইন নিচে নিয়ে আসা !
উদাহরনঃ
ফলাফলঃ
ব্যাস !
তো আজ এপর্যন্তই । দেখা হবে পরবর্তী ক্লাসে । আল্লাহ হাফেজ ।
কোনো সমস্যা হলে বা প্রতিনিয়ত আপডেটেড থাকতে টেলিগ্রাম গ্রুপে আসুনঃ
Web Journey With SR
[Warning: The complete course is written by Saimum Raihan. This course is fully copyrighted to TrickBD Official & Saimum Raihan. Please do not copy, otherwise legal action will attempt. Thank You]
The post HTML এর সাহায্যে Forms বানান – ওয়েব ডেভলপমেন্ট কোর্স (ক্লাস – ১০) appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/aZisPGT
via IFTTT