Hello TrickBD Users
আসসালামুওয়ালাইকুম
কেমন আছেন সবাই ? HTML , CSS & JavaScript এর ৩য় লিখিত ক্লাসে আপনাকে স্বাগতম । যারা আগের ক্লাস টি দেখেন নি তারা এক্ষুনি আমার আগের ক্লাস টি দেখে আসুন । সব ক্লাস গুলো মনযোগ সহকারে না দেখলে বুঝবেন না যে আমি কি বলছি । কারন কোডিং অনেক সেনসিটিভ একটি বিষয় ।
ক্লাস ০১ লিংকঃ
ক্লাস ০২ লিংকঃ
ক্লাস ০৩ লিংকঃ
ক্লাস ০৪ লিংকঃ
এই ক্লাসে আমরা যা যা শিখবো
- HTML এর বেসিক স্ট্রাকচার
- কীভাবে HTML ডকুমেন্ট লেখা শুরু করতে হয়
- কোথায় কেমন ট্যাগস থাকে
Basic Sturcture of a HTML Doccument
একটি HTML ডকুমেন্ট লেখা শুরু করতে হলে আগে HTML ডকুমেন্ট এর বেসিক স্ট্রাকচার টা কেমন হবে তা জানতে হবে ।
আজ আমরা সেটাই দেখবো । গতো ক্লাসে আমি আপনাদের একটি ফোল্ডার বানিয়ে রাখতে বলেছিলাম ,যেই ফোল্ডারে এই কোর্সের সকল ফাইল থাকবে ।
তো আমরা চলে যাবো আমাদের সেই ফোল্ডারে ,
সেই ফোল্ডারে আমরা “basic-stuctuture.html” এই নামে একটি ফাইল তৈরি করবো । কীভাবে এই ফাইল তৈরি করবো তা যদি না জানেন পূর্বের ক্লাস দেখে আসুন অথবা কমেন্টে জানান ।
তারপর সেই ফাইল VS Code এ ওপেন করে নিবো ।
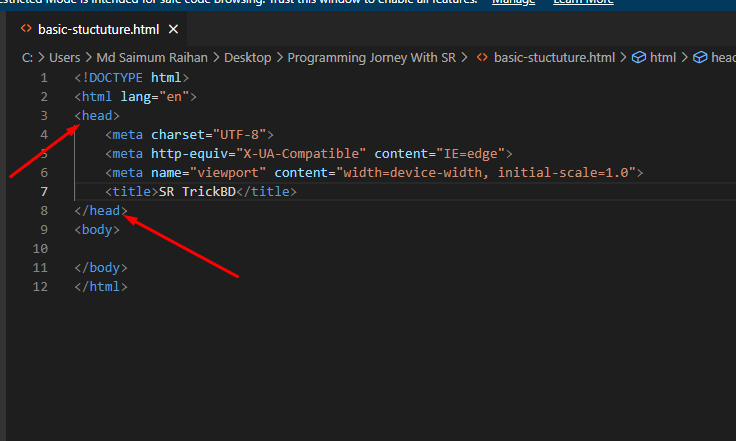
ওপেন করলে আমরা ঠিক এমন ইন্টারফেস দেখতে পাবোঃ
এখানে আমাদের কোড লিখতে হবে ,
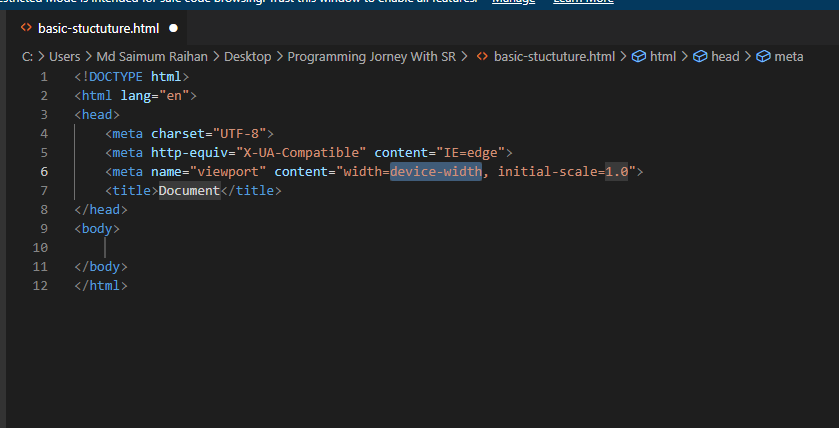
তো তার আগে জেনে নেই HTML Basic Structure কি অথবা কীভাবে লিখতে হয় ,
তো না পেচিয়ে সরাসরি বলিঃ
Head Tag কী ?
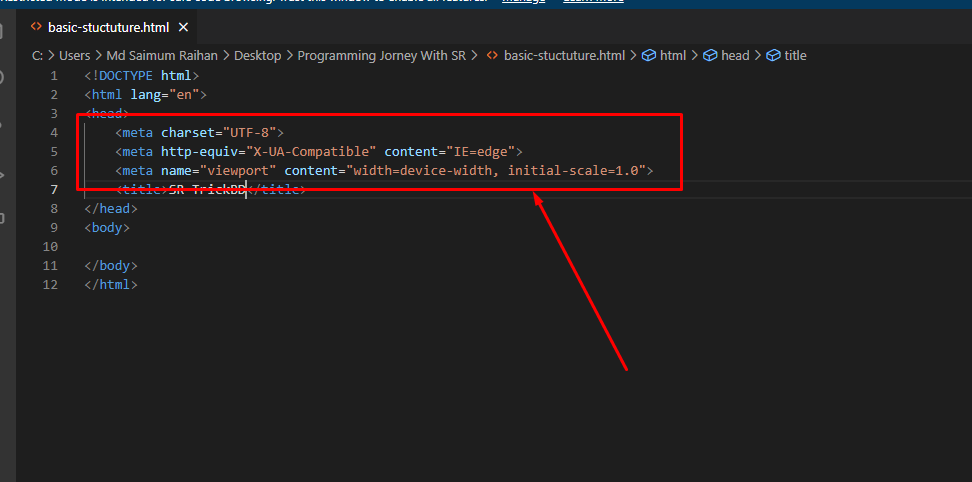
Meta Tags কী?
মেটা ট্যাগ বা, Meta Tag সার্চ ইঞ্জিনের জন্য একটি গুরুত্বপূর্ণ বিষয়। সার্চ ইঞ্জিন যখন আপনার ওয়াব সাইটে আসে বা স্ক্রল করে তখন মেটা ট্যাগ এর মাধ্যমে আপনার ওয়েব সাইট থেকে গুরুত্বপূর্ণ তথ্য গুলো পেয়ে থাকে যে তথ্যের মাধ্যমে আপনার সাইট সার্চ ইঞ্জিনে র্যাঙ্ক করে। তবে এই মেটা ট্যাগ ওয়েবপেজ এ প্রদর্শিত হয় না বা দেখা যায় না ।
তারপর দেখতে পাচ্ছি Title ট্যাগ <title></title>
এই ট্যাগের ভিতরে যা লেখা হবে তা ব্রাউজারের ওপেনকৃত ট্যাবের টাইটেল হিসেবে প্রদর্শিত হবে ।
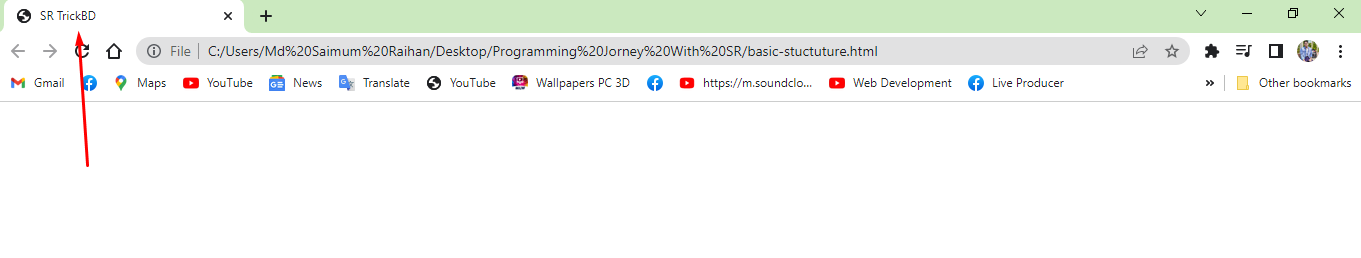
ধরুন যদি আমি এখানে লিখি <title>SR TrickBD</title>
তাহলে এটা ব্রাউজারে প্রদর্শিত হবে
এভাবে ।
তো আজ এপর্যন্তই । দেখা হবে পরবর্তী ক্লাসে । আল্লাহ হাফেজ ।
কোনো সমস্যা হলে বা প্রতিনিয়ত আপডেটেড থাকতে টেলিগ্রাম গ্রুপে আসুনঃ
Web Journey With SR
[Warning: The complete course is written by Saimum Raihan. This course is fully copyrighted to TrickBD Official & Saimum Raihan. Please do not copy, otherwise legal action will attempt. Thank You]
The post সম্পূর্ণভাবে HTML । CSS । JavaScript শিখে হয়ে যান দক্ষ ওয়েব ডেভেলপার – For Begginers To Advance [Part-05 – HTML Basic Structure] appeared first on Trickbd.com.
from Trickbd.com https://ift.tt/lyfvA1R
via IFTTT